今回は画像の拡大縮小の方法をご説明します。
画像を大きくしたり、小さくしたりする操作はよく使います!
拡大
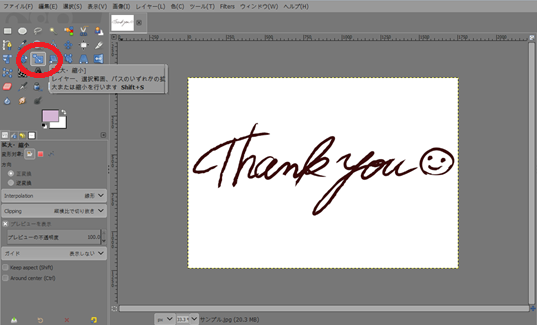
①まずは拡大したい画像をいつものようにインポートします
②インポートしたら↓の拡大縮小アイコンをクリック

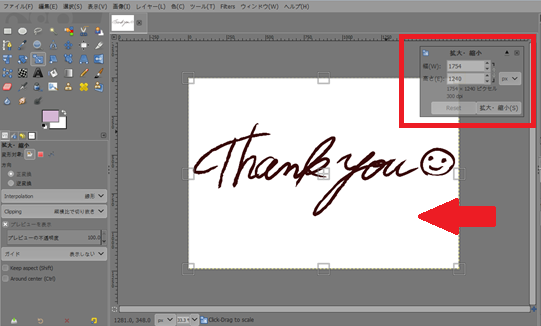
③アイコンをクリックしたらインポートした画像をクリックして下さい。
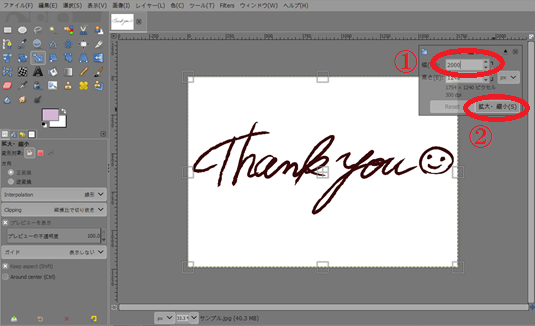
そうすると↓のように幅や高さを入力するダイアログが出てきます。

もちろんこのまま高さや幅を入力してサイズ変更しても大丈夫なのですが、
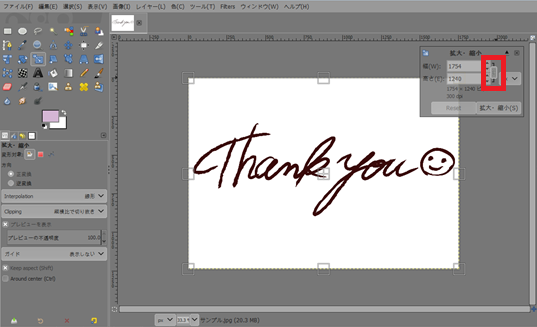
縦横の比率を固定したままサイズを変更したい場合は
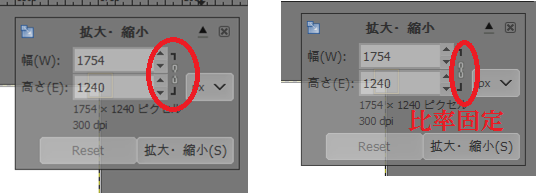
ダイアログのチェーンの部分を繋げておきます。

↓↓↓チェーン部分拡大画像

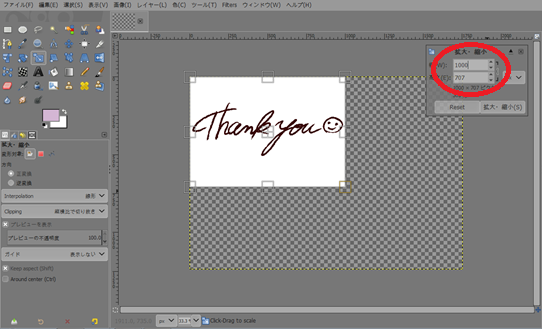
④チェーンを繋いだまま幅を2000にして、拡大・縮小をクリック

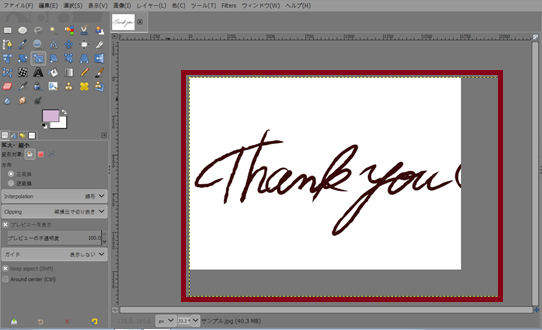
すると↓のように画像のサイズは大きくなったものの、
キャンパスからはみ出した部分は表示されていません。
なので次はキャンパスのサイズを画像に合わせる作業が必要となります。

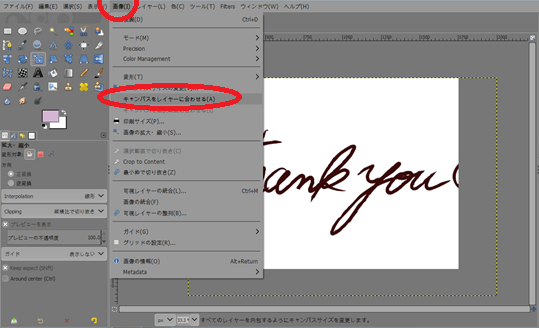
⑤「画像」の「キャンパスをレイヤーに合わせる」をクリック

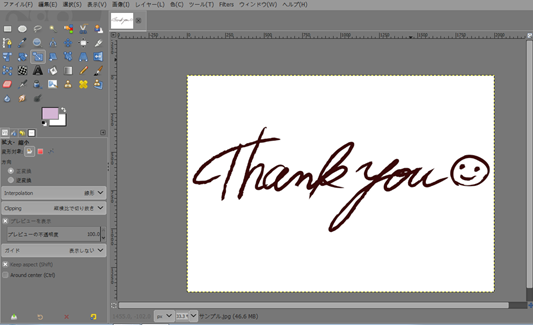
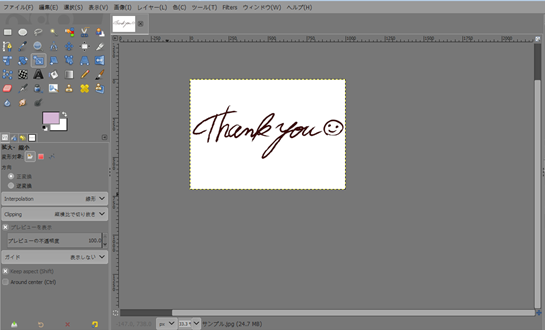
すると↓のようにキャンパスが画像と同じサイズになり、全体が表示されるようになりました。

あとはこれをエクスポートすればOKです。
縮小
縮小も手順はまったく同じですが、少しだけ説明をのせておきます
今度は幅を1000にして縮小してみます。

すると拡大の時とは逆に今度はキャンパスが余分に残っています。
このままエクスポートすると↓のように余白が残ってしまいます。

なので拡大の時と同じように「キャンパスをレイヤーに合わせる」を行ってください。
すると↓のようにキャンパスも縮小されるので、これをエクスポートして縮小は終了です

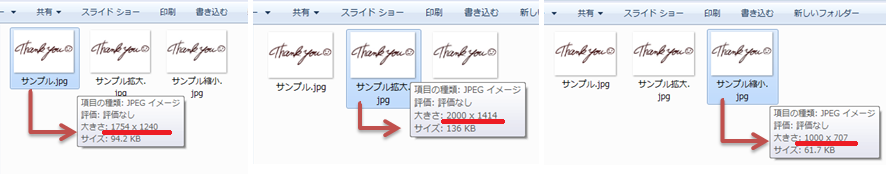
おまけ(変更前、拡大、縮小の比較画像)

いかがでしたか!?
今回は「GIMP」の画像の拡大縮小について書いていきました!
今後もっと「GIMP」を使ってみたい方は、下記の本がおすすめです!
ネットで「GIMP」の情報を探すことも出来ますが、外出先や寝る前などに本をペラペラめくって見て、気になったところだけネットで調べるというのもアリかと思います!
というか私はいつもそんな感じで、ゆる~く勉強しています(^_^;)
次の記事↓
前の記事↓






コメント