GIMPで文字をパスに変換して、SVGで保存する方法について説明していこうと思います。
更にSVG形式で保存したパスデータを「FreeCAD」を使って、3Dモデル化するところまでセットで説明していこうと思います。
GIMPかFreeCADのどちらかだけのやり方だけでいいよ!という方は、下の目次から好きな方を項目をクリックして開いてもらえればOKです。
それでは早速やってみましょう!!
文字をパス化してSVGファイルで保存
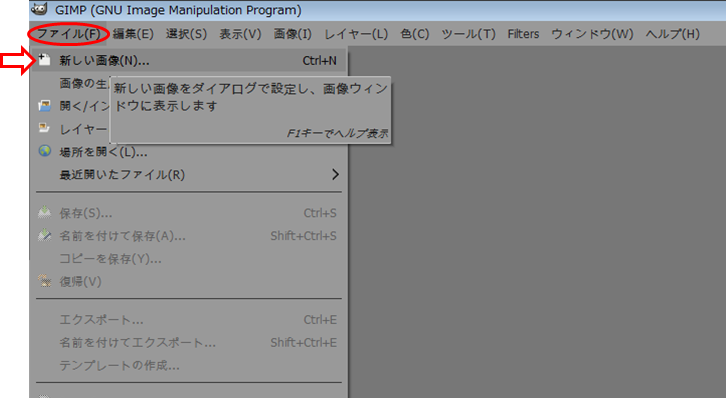
◆まずGIMPを起動して、「ファイル」→「新しい画像」をクリックします

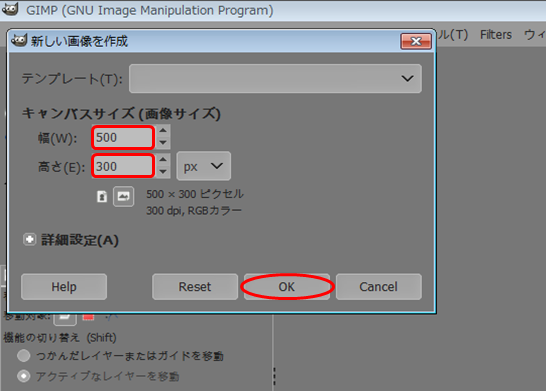
◆キャンパスサイズに幅500、高さ300と入力してOKをクリックします

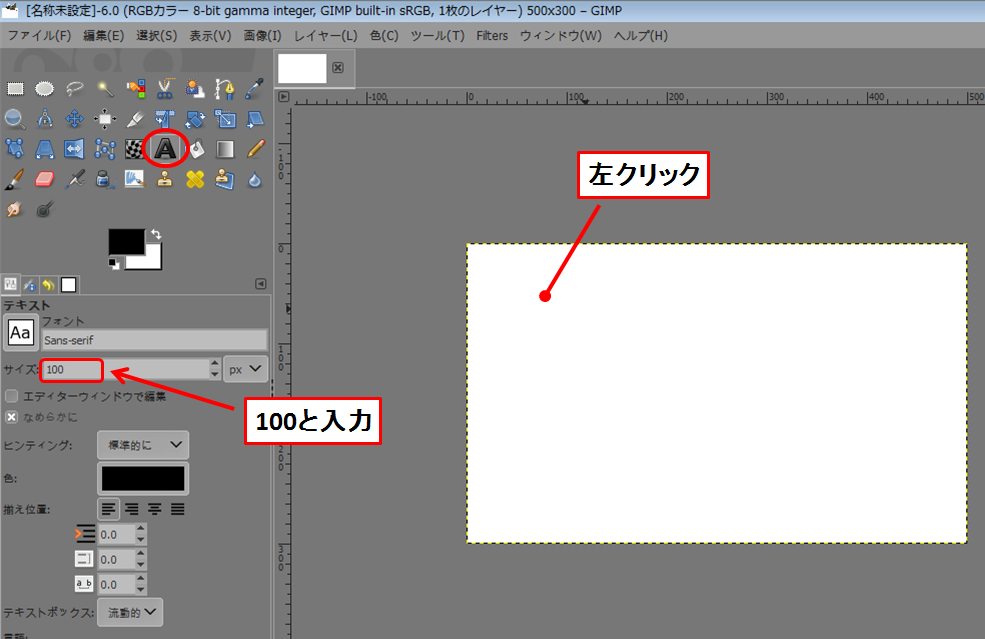
◆「テキスト」を選択して、サイズに100と入力し、配置する箇所で左クリックします

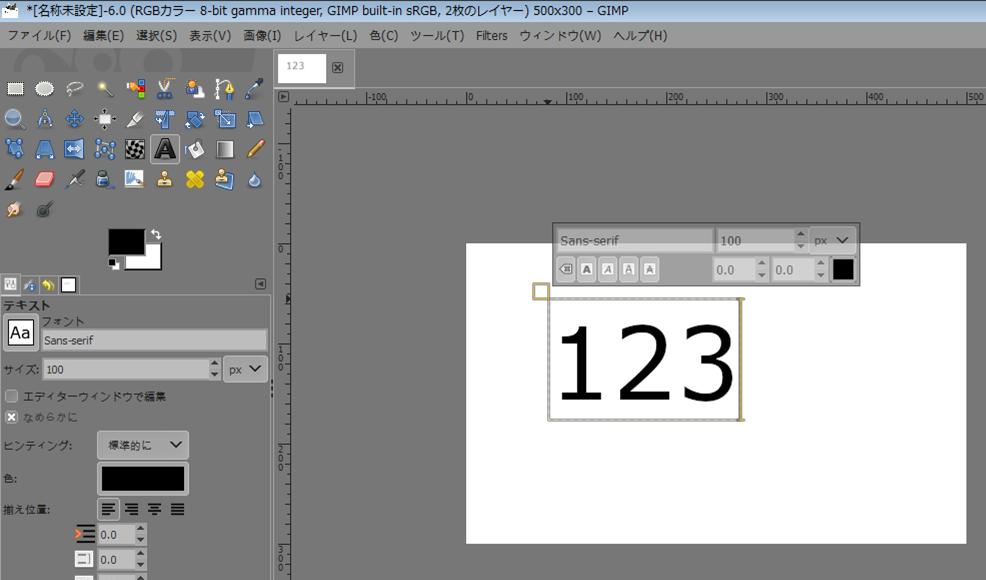
◆文字の入力欄に123と入力します

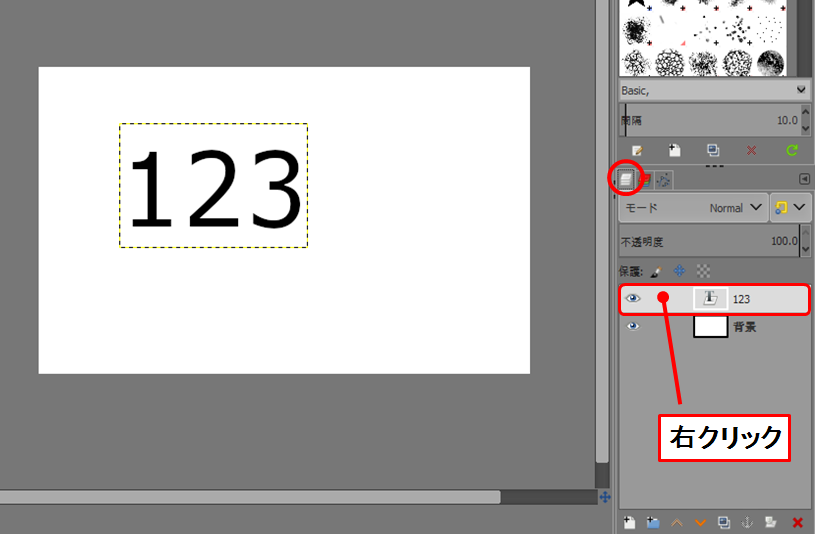
◆右下にある「レイヤー」タブをクリックし、入力した文字の箇所で右クリックします

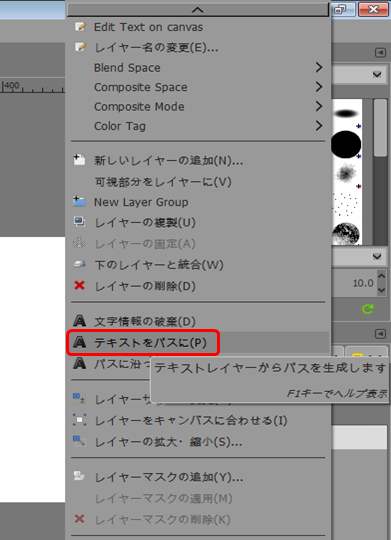
◆右クリックしたメニューの中から「テキストをパスに」を選択します

◆これでパスが作成されました!(画像の見た目は変わりませんがパスが作成されています)
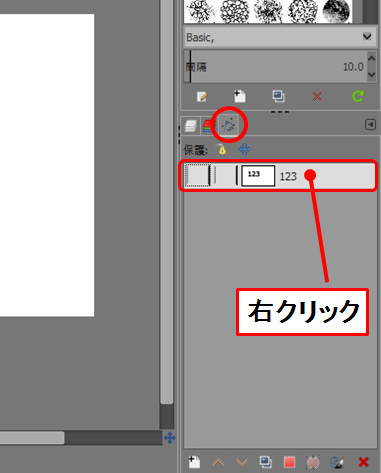
下図のように「パス」タブをクリックして、作成されたパス箇所で右クリックします

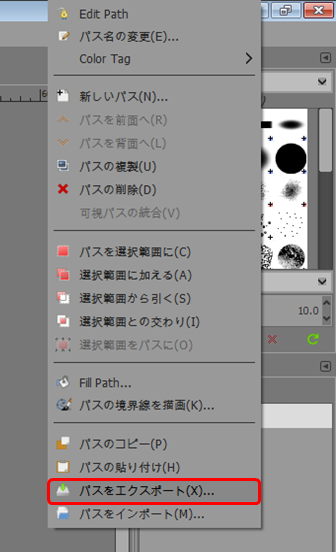
◆右クリックメニューから「パスをエクスポート」を選択します

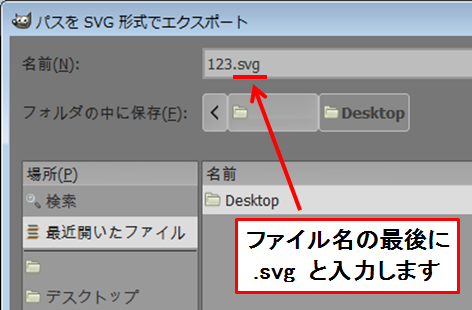
◆保存する場所を指定します(今回はデスクトップにしました)
ファイル名の後に「.svg」と入力して保存します

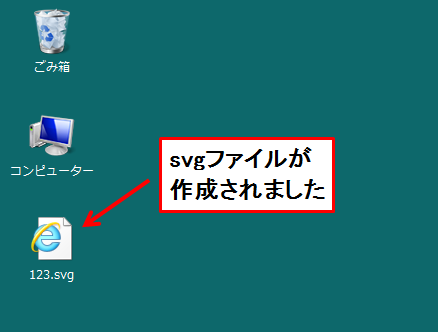
◆無事にsvgファイルが作成されました!!

GIMPの操作はここまでですが、3Dモデル化まで見てみたい方は、このまま続きも見てみてください☆
SVGファイルをインポートして3Dモデル化
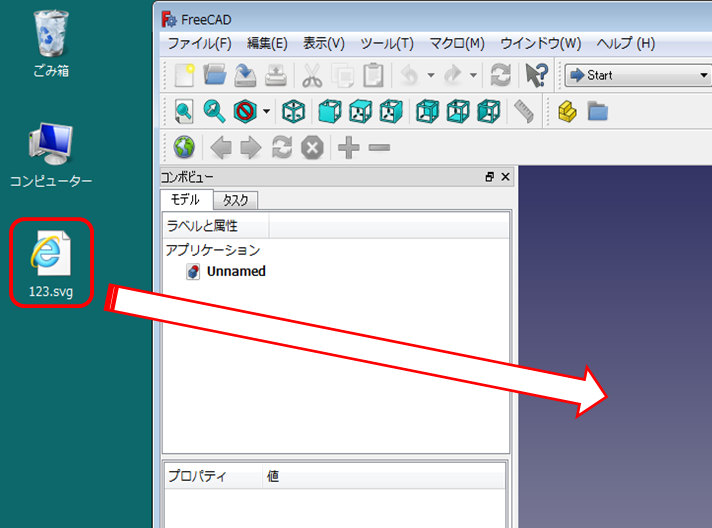
◆FreeCADを起動して、svgファイルをドラッグします
「ファイル」→「インポート」からでもOKです
※FreeCADをダウンロードしていない方は、ブログの過去記事に書いてありますので、そちらを見てもらえればと思います

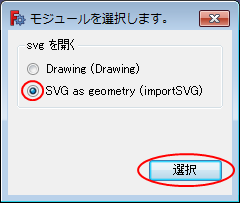
◆「SVG as geometry (importSVG)」にチェックを入れて、選択をクリックします

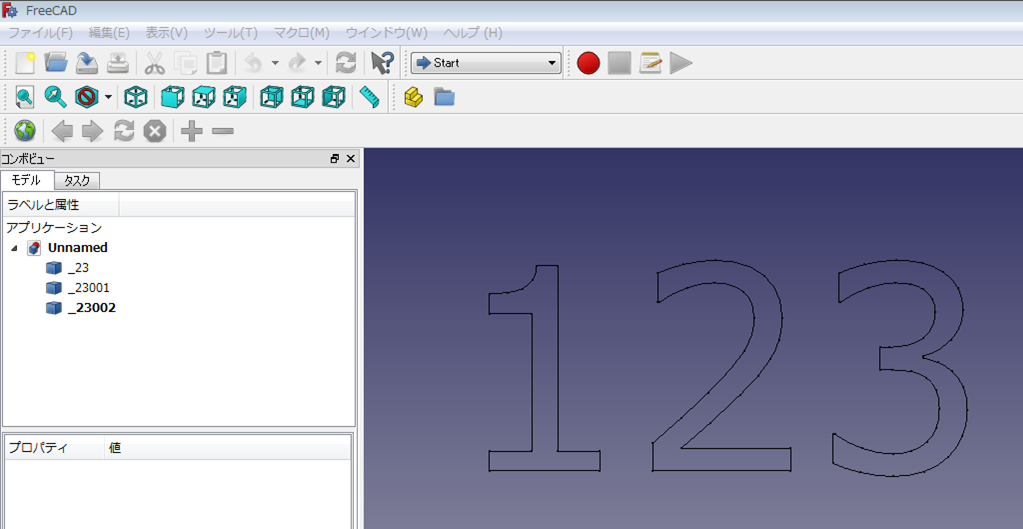
◆無事SVGファイルのインポートがされました!
ここから厚みをつけて3D化していきます

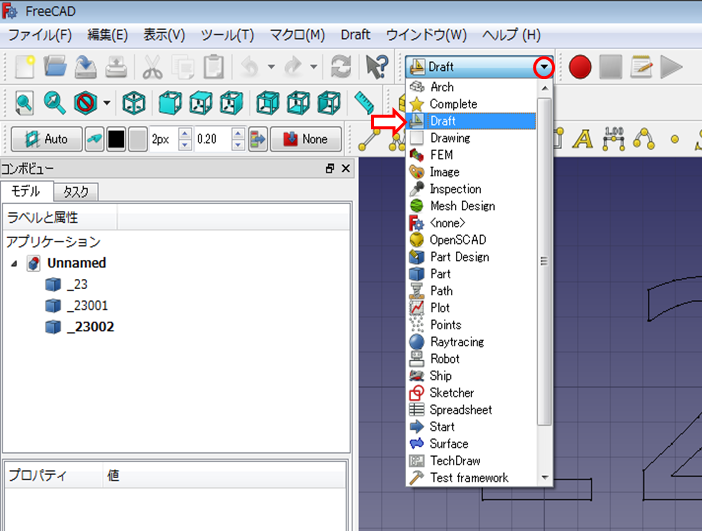
◆ワークベンチを「Draft」に変更します

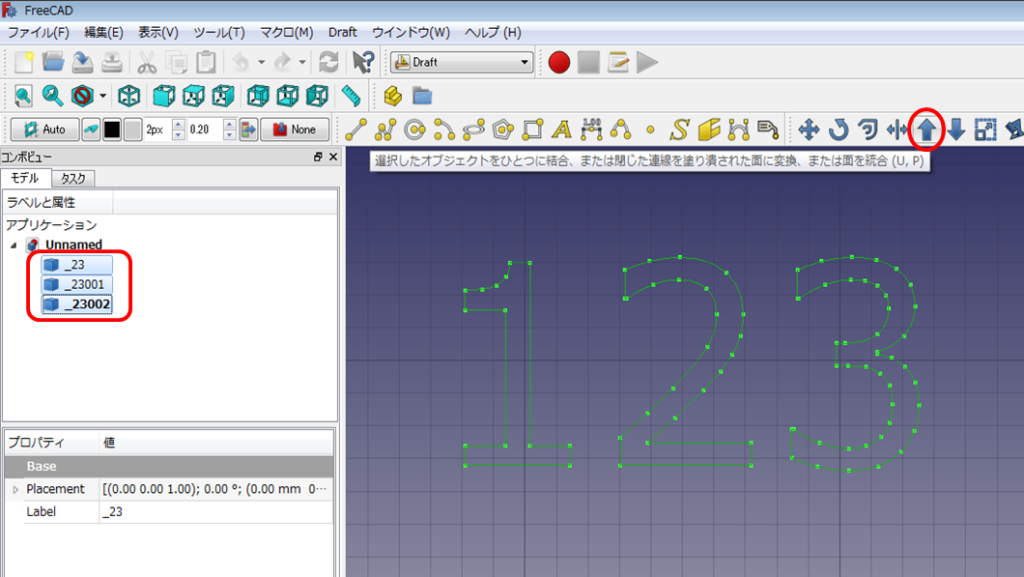
◆左側のモデルタブから、CtrlやShiftを使って全てを選択して、下図のアイコン(上向き矢印のアイコン)をクリックします

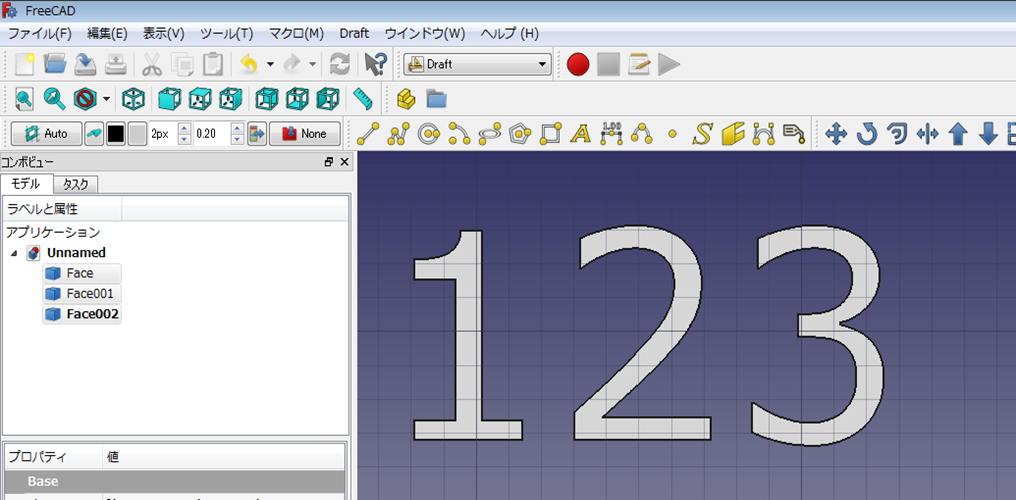
◆パスから面が貼られました!

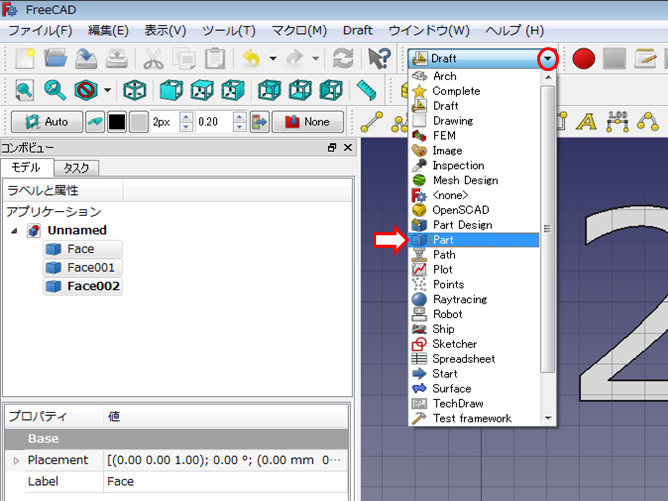
◆ワークベンチを「Part」に変更します

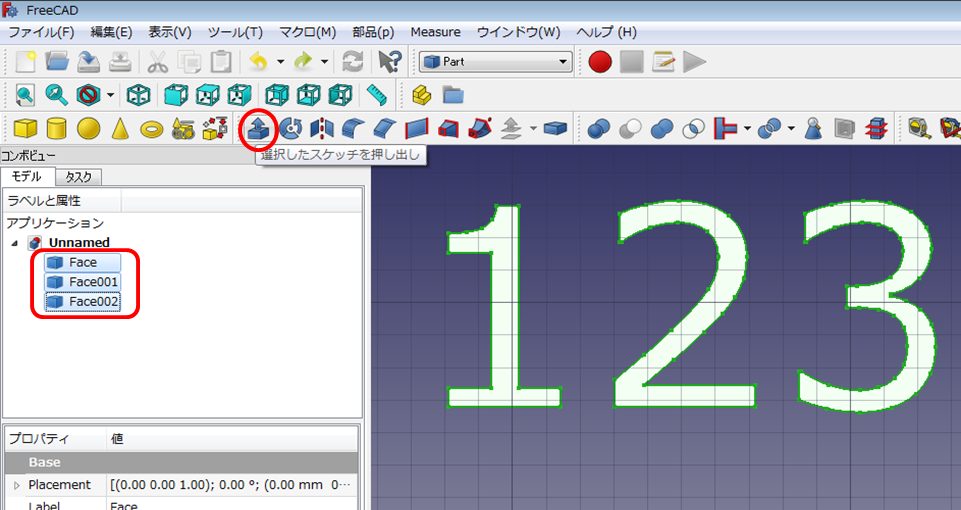
◆ 先ほどと同様に、左側のモデルタブから全てを選択して、「選択したスケッチを押し出し」のアイコンをクリックします

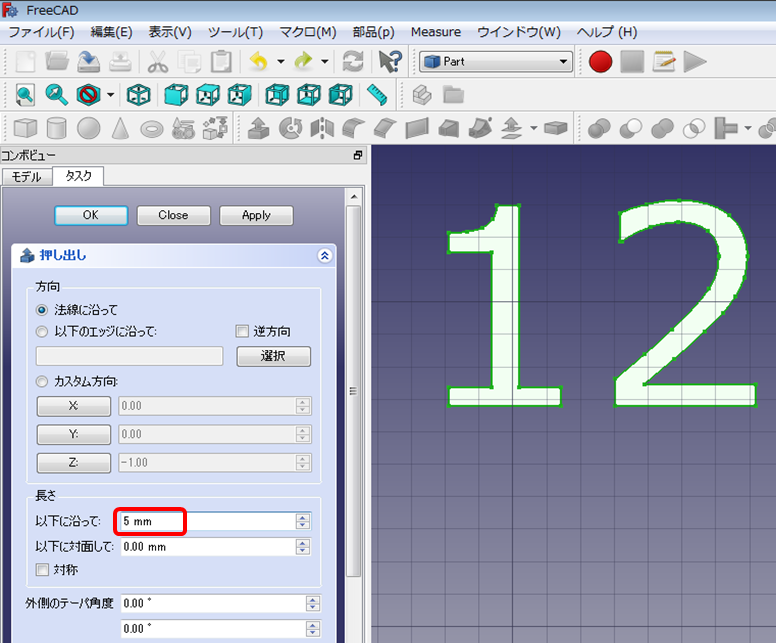
◆押し出しの長さに、5と入力してOKをクリックします

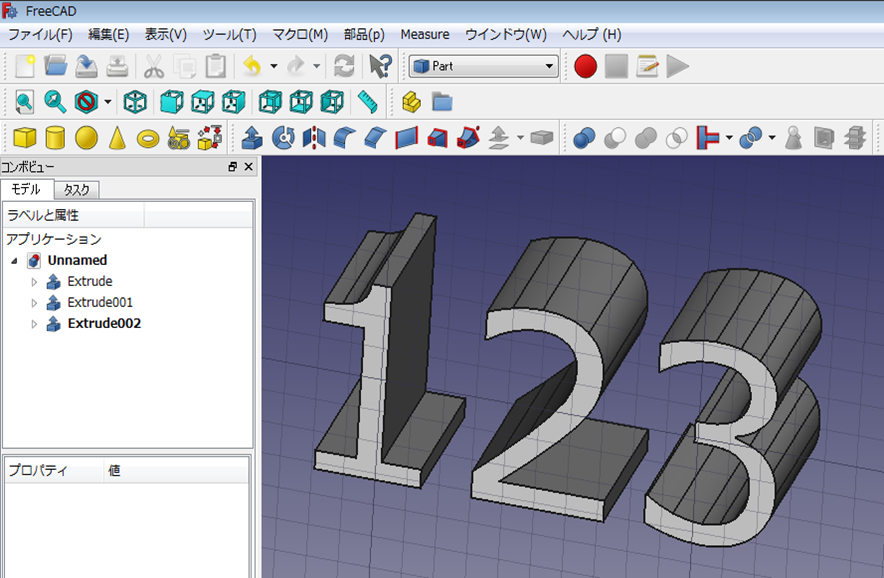
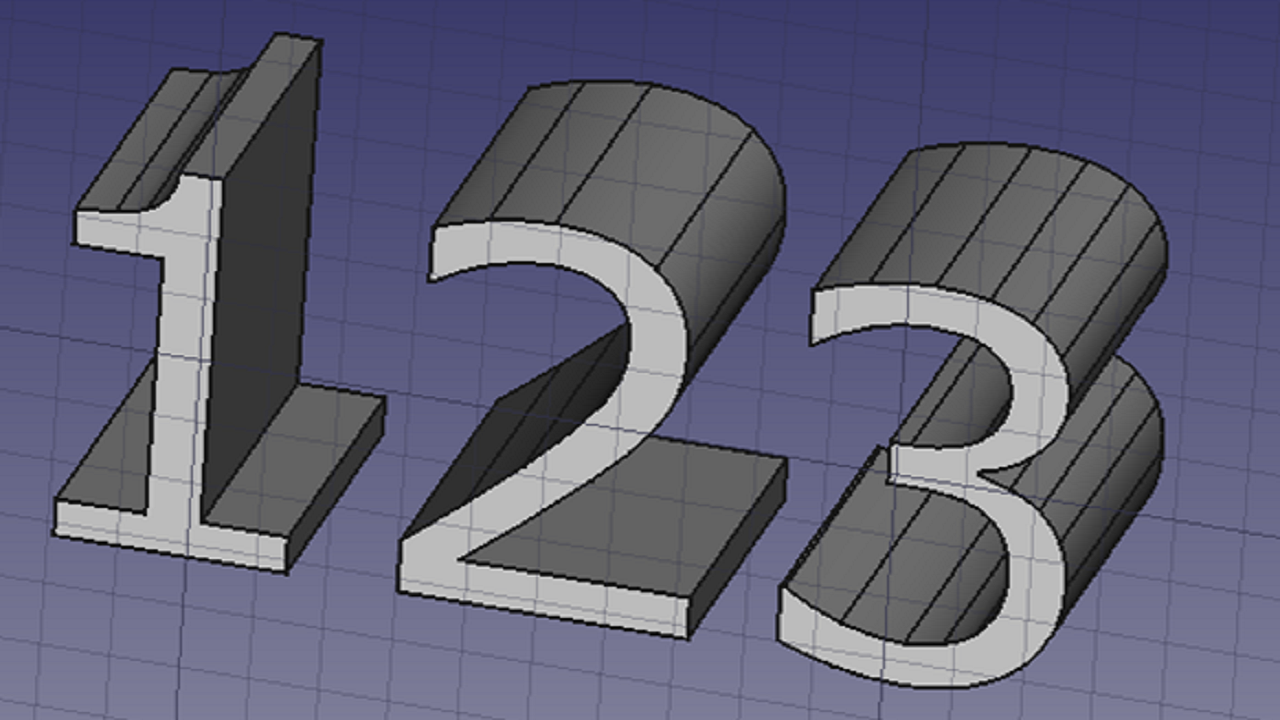
◆これで厚み5㎜の3Dモデル化が出来ました!!

いかがでしたか!?
今回はGIMPで文字からパス化と、パスから3Dモデル化をやってみました。
最近のフリーソフトはこんなことまで出来てしまうので驚きです!!
今後も色々なソフトの便利な使い方を説明していくつもりなので、興味のある方はブックマークしてもらえると嬉しいです☆
それから、もっとGIMPを使ってみたいという方は、下記の本がおすすめです!!
ネットで「GIMP」の情報を探すことも出来ますが、外出先や寝る前などに本をペラペラめくって見て、気になったところだけネットで調べるというのもアリかと思います!
というか私はいつもそんな感じで、ゆる~く勉強しています(^_^;)
次の記事↓
前の記事↓
他のFreeCADの記事
↓↓↓







コメント