動画作成ソフトってどれも難しくて使えない!簡単に使えるソフトはないの?
いろんなソフトを使ってきましたが、初心者にも簡単に使えるものってないなー!
と思っていました。
そこで今回は動画作成が簡単に出来ると噂の【FlexClip】というソフトを使ってみました。
使ってみた感想・使い方をこちらに書いたのでぜひ参考にしてみてください!
FlexClipの公式ページ
今回使ってみたのは有料版ですが、無料版もあるのでまずはそちらから試してみるのが良いかと思います!

実際に動画を作ってみました!
実際に今回動画を作ってみたので、そちらの手順を載せておきます!
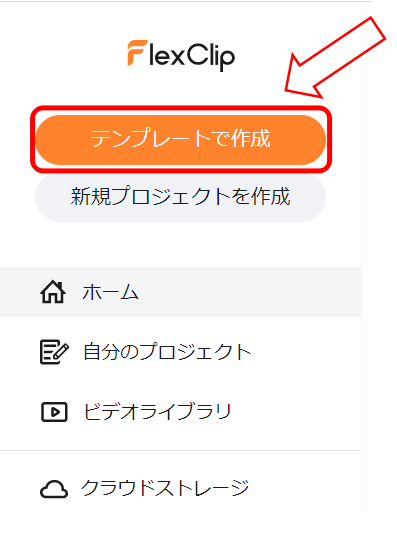
■今回は暑中見舞いを作りますトップページを開き、「テンプレート」を選択します

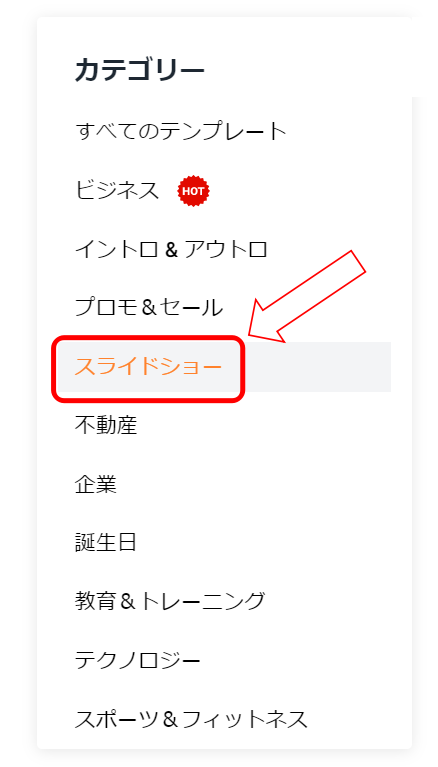
■「カテゴリー」から「スライドショー」を選択します

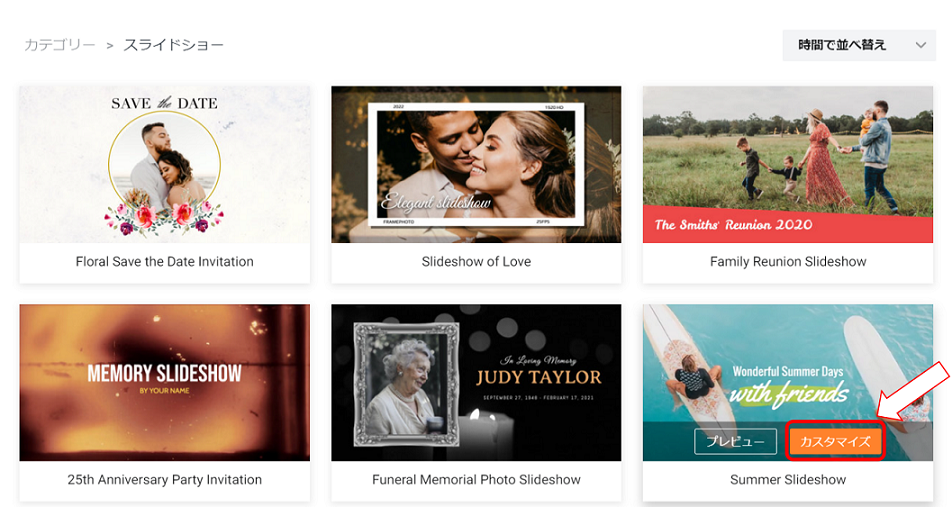
■「Summer Sideshow」の「カスタマイズ」を選択します

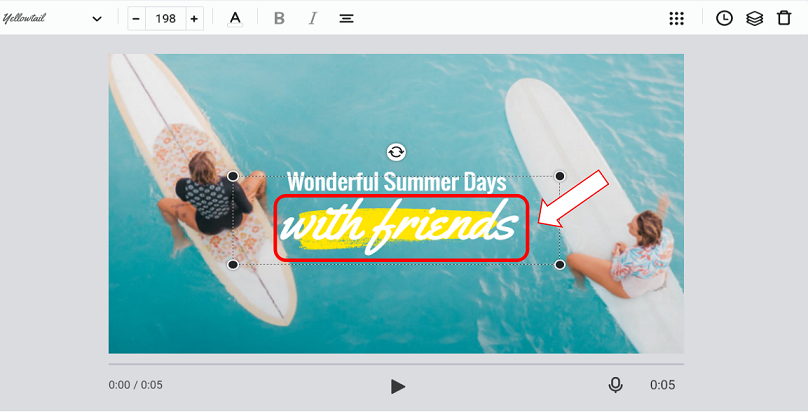
■画面右側にある画像の文章をダブルクリックします

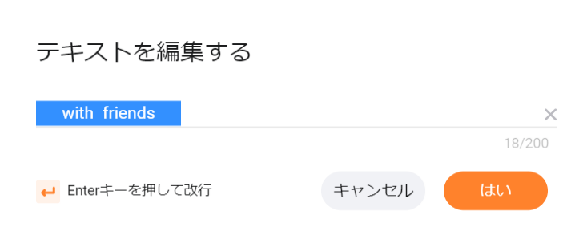
■「with friends」を「暑中見舞い申し上げます」に変更します

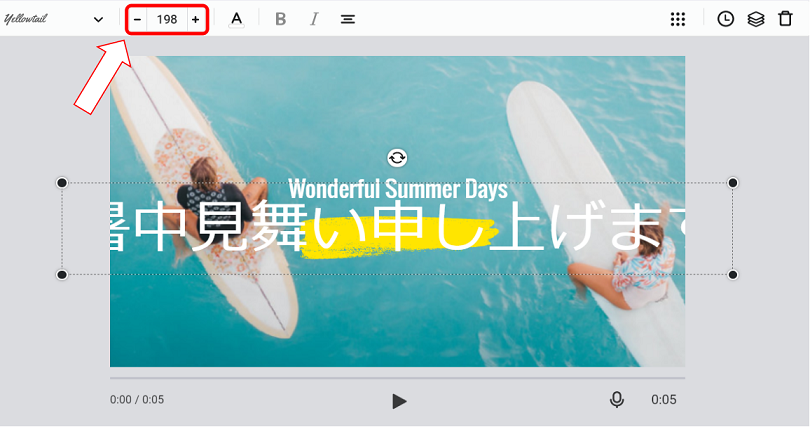
■「暑中見舞い申し上げます」の文字が大きいのでサイズを「100」に変更します

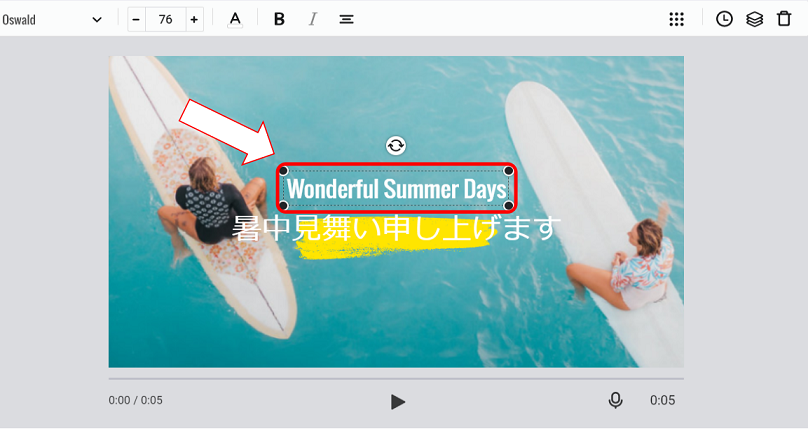
■「Wonderful Summer Days」をクリックし、「delete」します

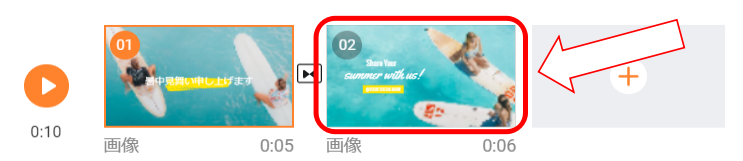
■次の画像をカスタマイズします画面下にある矢印部分を「クリック」します

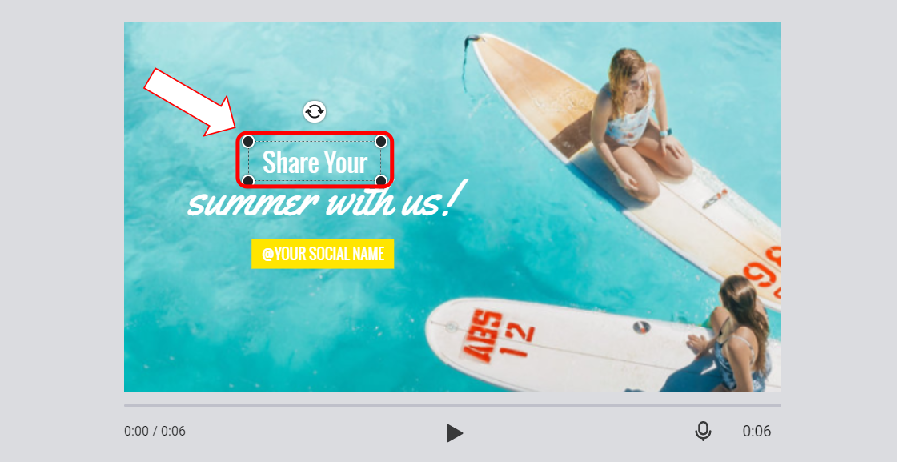
■「Share Your」をクリックし、「delete」します

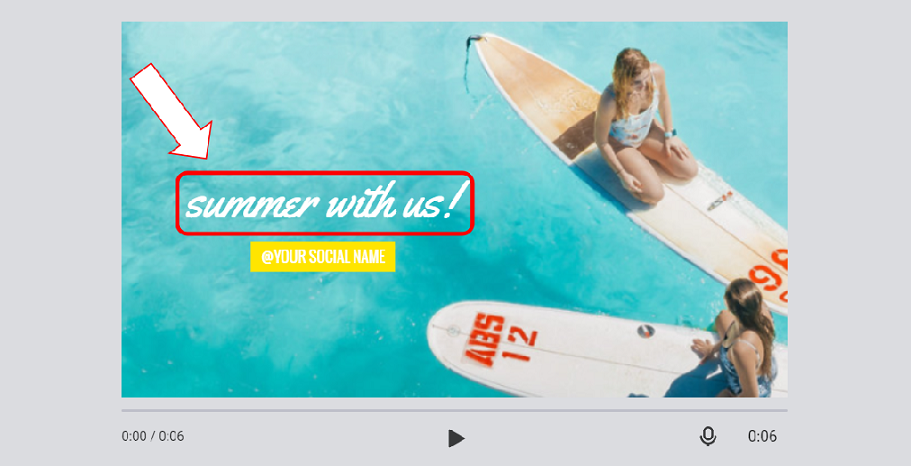
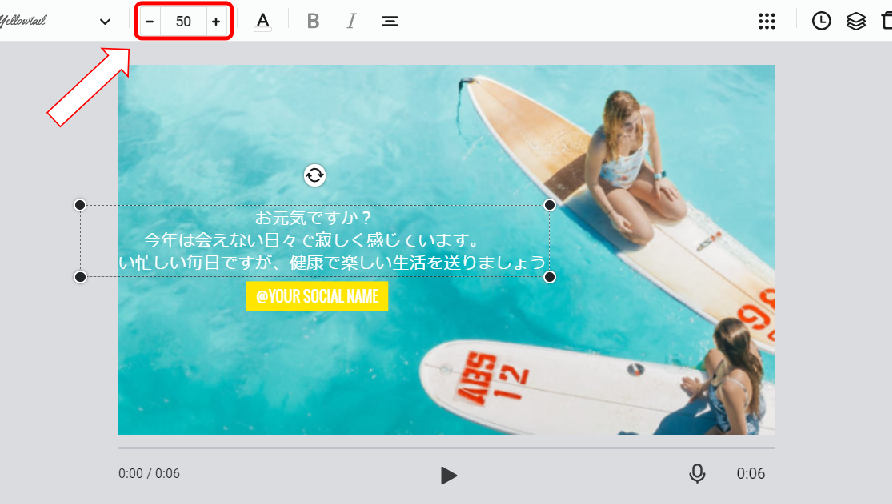
■「summer with us!」をダブルクリックします

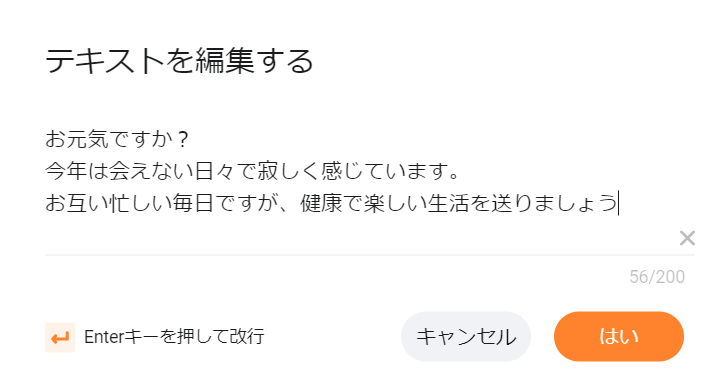
■「summer with us!」のテキストを下記の内容に変えます

■文字が大きいのでサイズを「50」に変更します

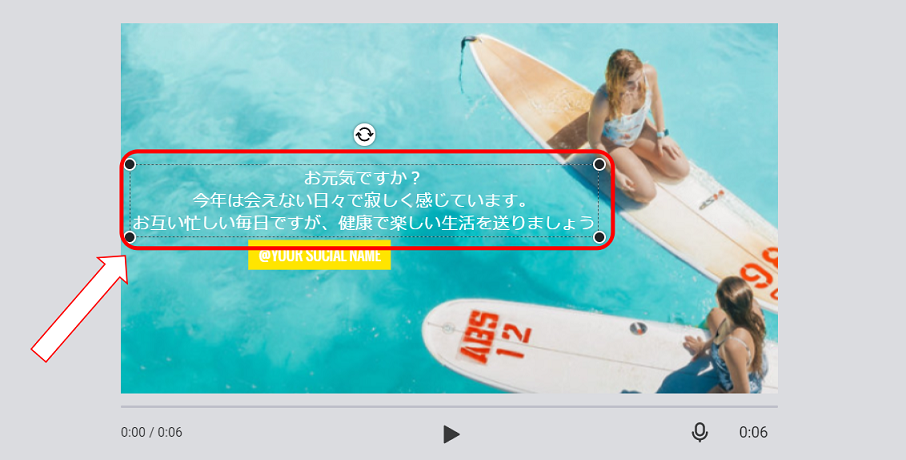
■文字を選択した状態で全体が見えるようにドラックします

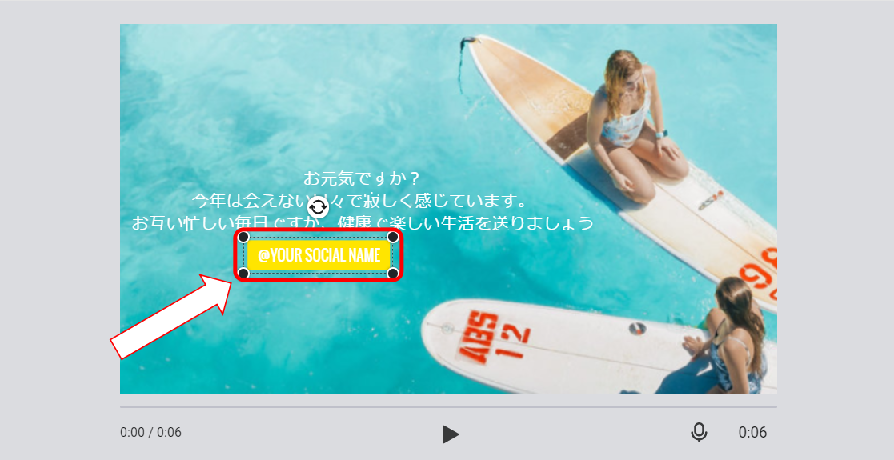
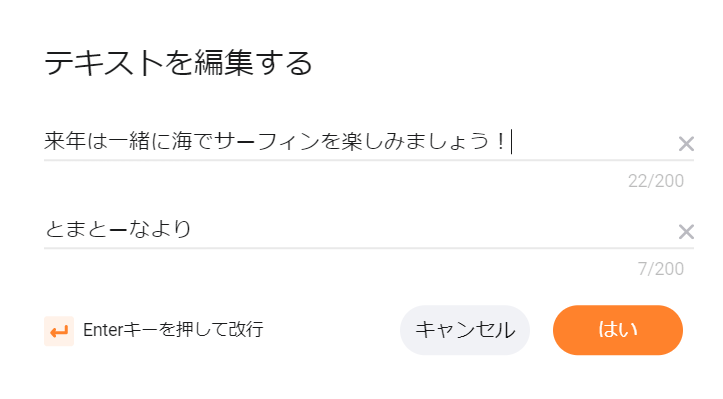
■「YOUR SOCIAL NAME」をダブルクリックして文章を変えます

■「YOUR SOCIAL NAME」を下記のとおりに変更します

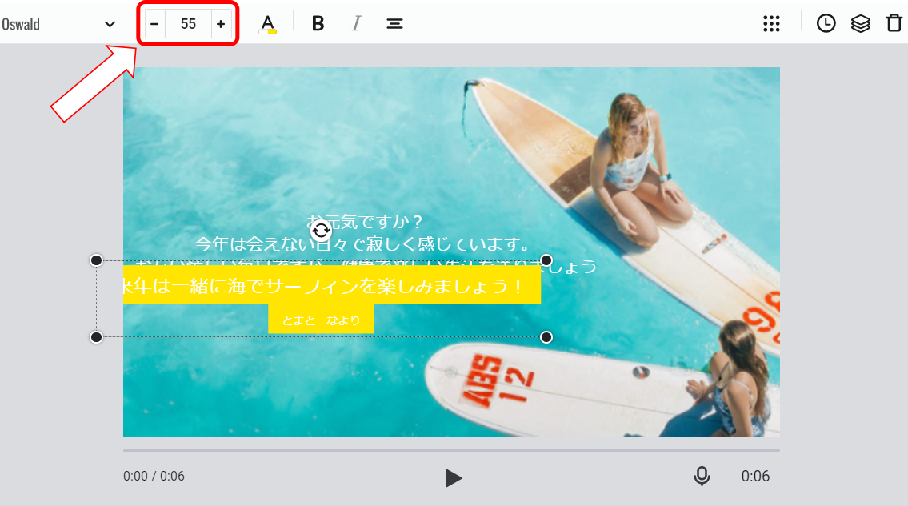
■文字が小さいのでサイズを「55」に変更します

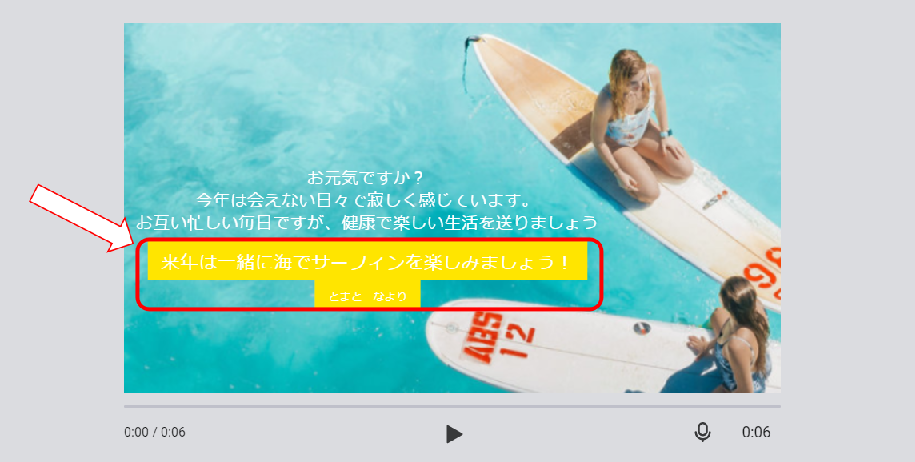
■文字を選択した状態で全体が見えるようにドラックします

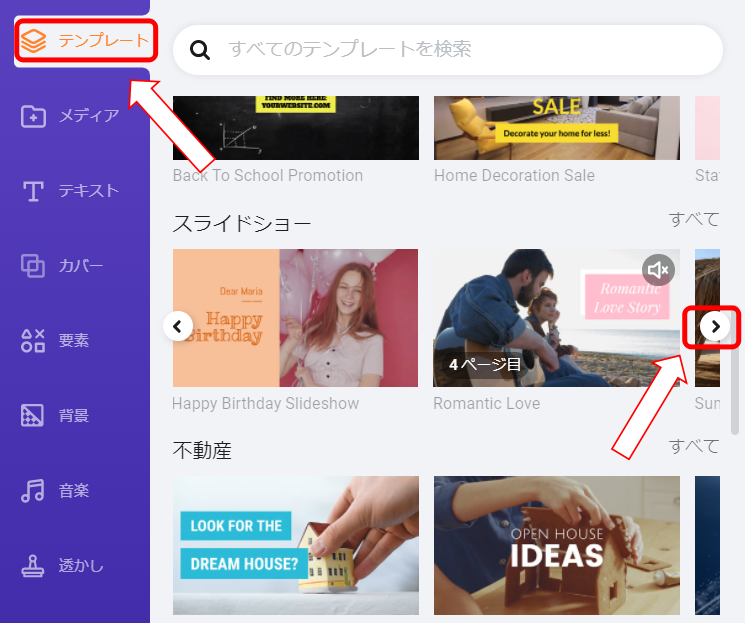
■新しい画像を追加します画面左側の「テンプレート」を選択します右側のスペースで「スクロール」をして「スライドショー」の赤い枠部分を「クリック」します

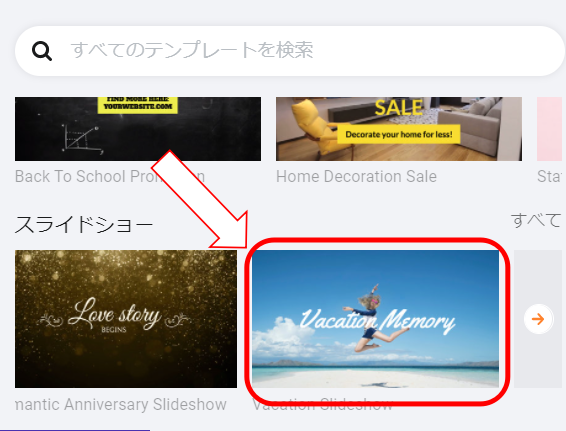
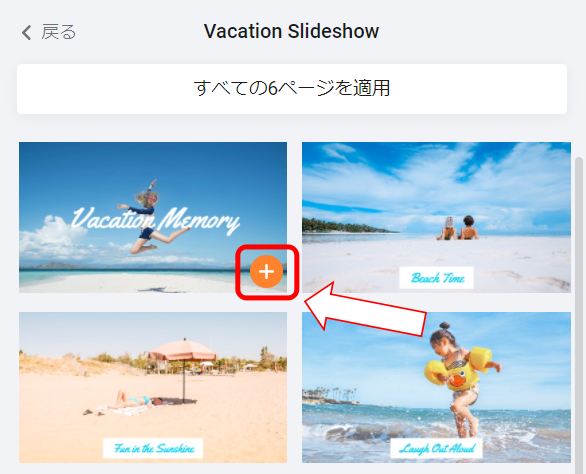
■新しい画像が出てきます下記の画像が出てきたら「クリック」します

■「Vacation Memory」と書かれた画像の上にカーソルを動かすと+が表示されますこちらを「クリック」します

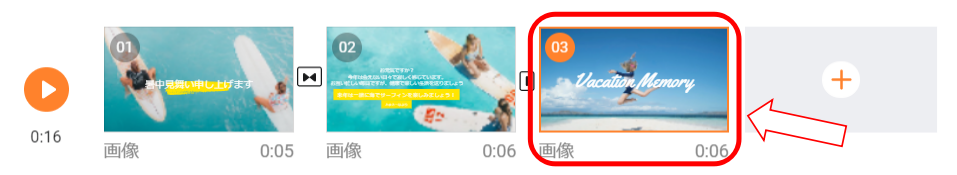
■画面下に同じ画像が追加されましたこちらの画像を「クリック」します

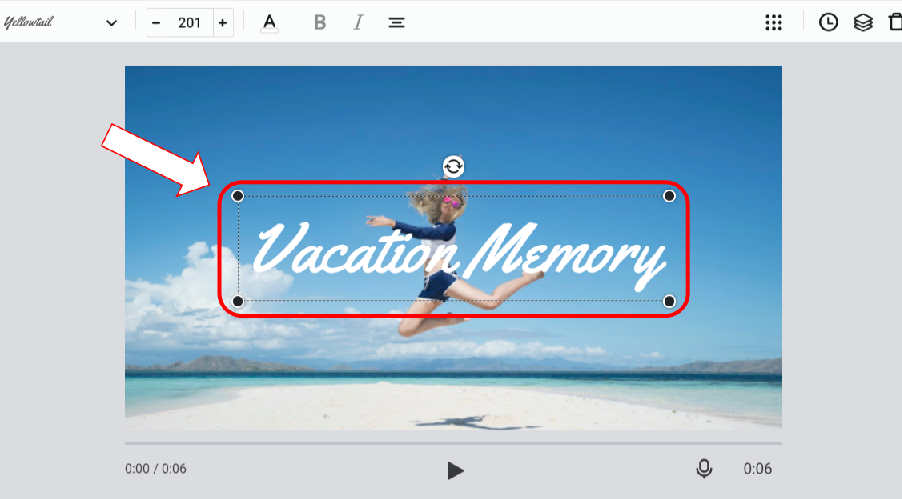
■「Vacation Memory」を「ダブルクリック」します

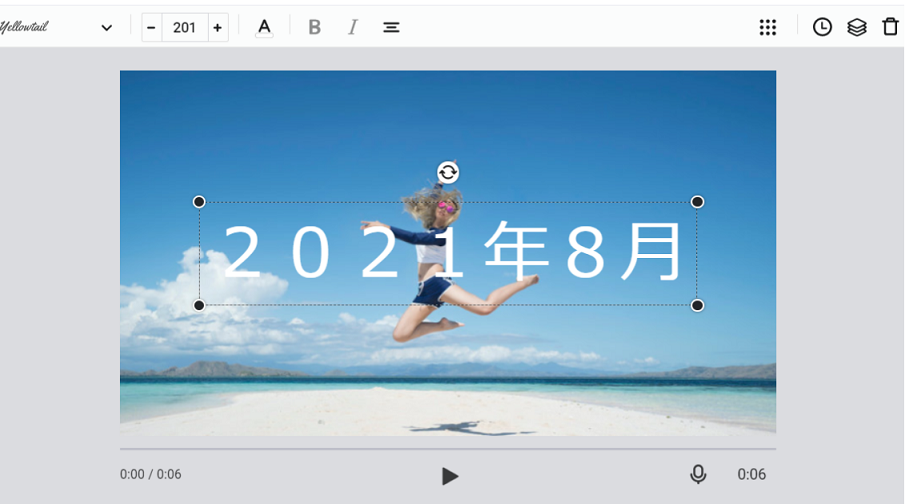
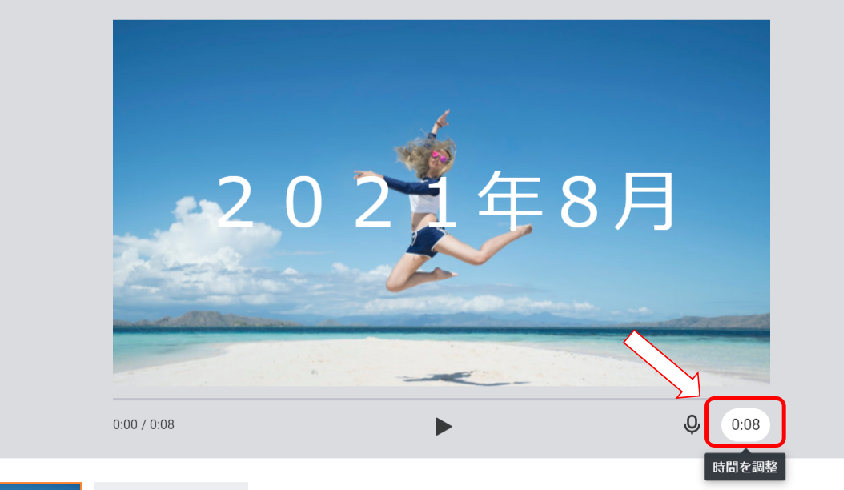
■「Vacation Memory」に「2021年8月」と入力しますこんな感じになります

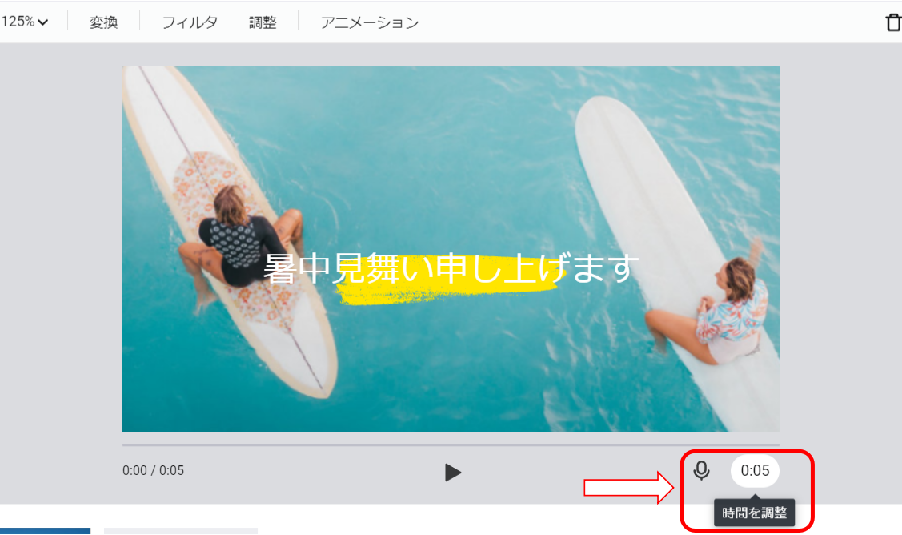
■最初の画像に戻り、時間を調整します赤枠部分を「クリック」し、8秒に設定します

■2枚目、3枚目の画像も時間を8秒にします

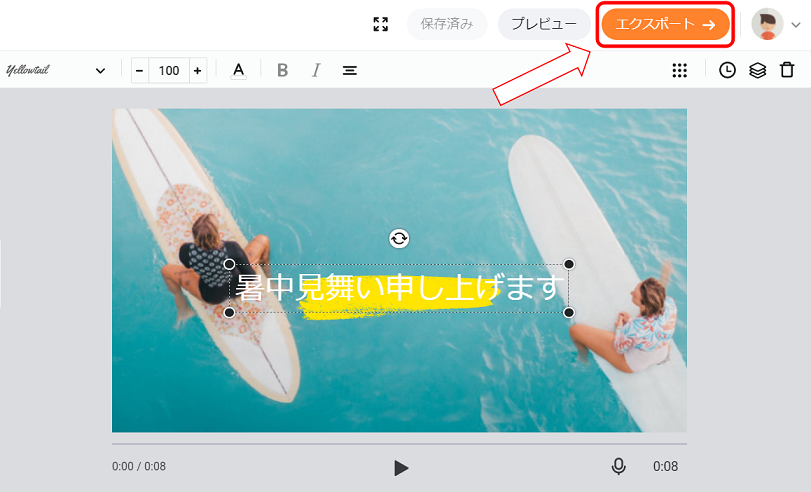
■最後に動画として保存します画面右上にある「エクスポート」を「クリック」します

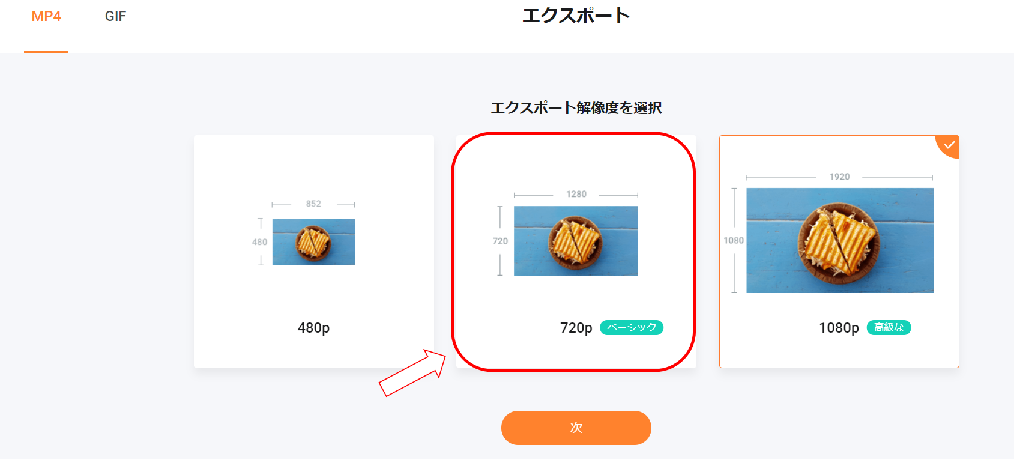
■エクスポートの解像度を選択する画面になります今回は「ベーシック」を選択し、「次」を「クリック」します

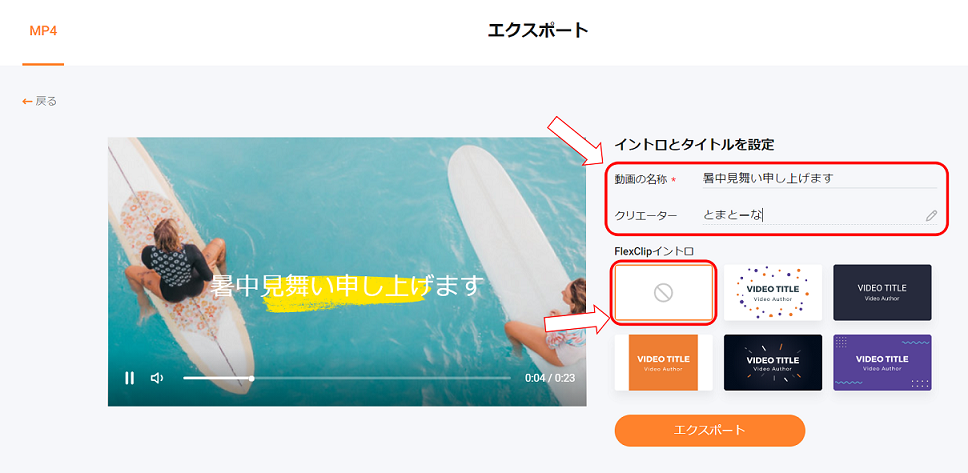
■「動画の名称」・「クリエーター」を入力し、「エクスポート」を「クリック」します「イントロ」は今回付けないのでそのままにします

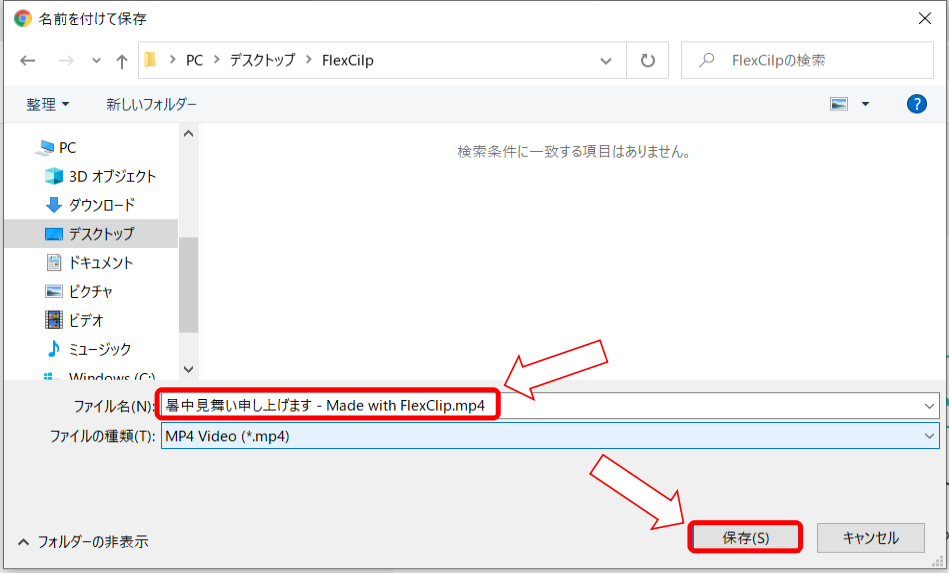
■「名前を付けて保存」が出てくるので、「ファイル名」を入力し、「保存」を「クリック」します

FlexClipを使ってみた感想
以上、簡単に動画を作ってみました!
感想としては操作がとても簡単でした。動画作成初心者の方にも作成が出来ると思います。
ブラウザで利用するソフトのため、他のパソコンでも利用出来るのも魅力的です!
【FlexClipの良かったところ】
このソフトのメリットとしてはテンプレートが豊富なため、何もないところから作るのが苦手な方もテンプレートを利用しておしゃれな動画が作れます。
他にも「ピクチャインピクチャ」が可能なところです。
画像の中に画像が入る技術はどの動画作成ソフトでも出来るわけではないので、この機能があるとだいぶ動画の幅が広がると思います。あとはマイクを使用して自分の声を取り込むことが出来たり、自分が撮影した動画を編集したりも出来るので、これからYouTubeやTikTokを始めようとする方にもおすすめです!
【FlexClipの残念なところ】
逆にデメリットは30分以上の動画が有料でも作成出来ない点です。
長時間の動画は作成出来ないのでちょっとしたお祝い動画や私が作った挨拶動画などを作るソフトとして考えたほうが良さそうです。
あとトップ画面のテンプレートにカーソルを合わせると結構大きな音で再生されてしまうので、イヤホンで作業をしている方はうるさいかもしれません。
今回、この動画作成ソフトを使用してここまで動画作成が楽に出来るとはおもいませんでした。
どの動画作成ソフトも慣れるまで時間が掛かるし、オリジナリティのあるものを作るのは大変!でしたが、このソフトなら手軽に自分のイメージ通りのものが作れると思います。
ぜひ皆さんも無料版で試しに動画を作ってみてください!
動画作りが楽しくなるかもしれません!





コメント