テキストを「縦書き、横書き以外に自由に配置したい」と思った事は
ありませんか?
今回はそんな方法をご説明します。

ではイラストの枠にそってテキストを配置したいと思います。
テキスト変形準備
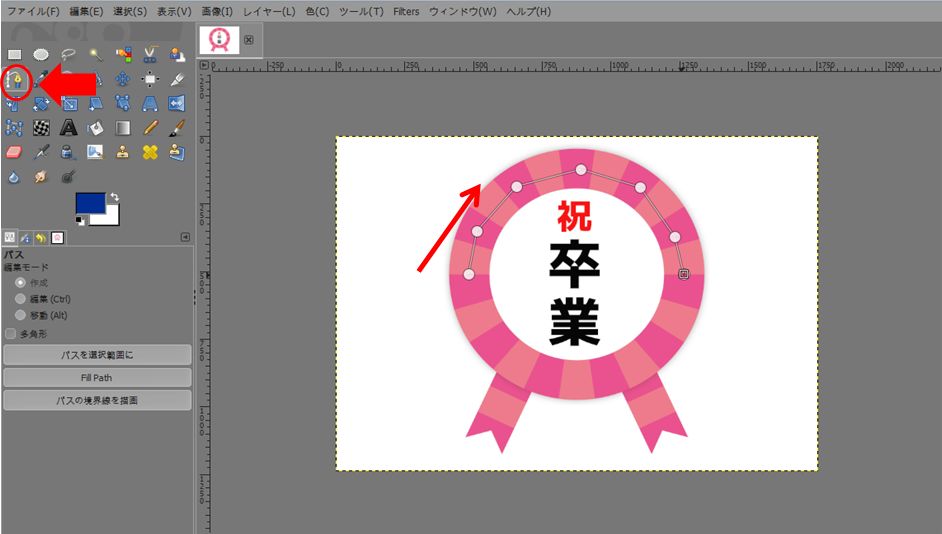
まずパスのアイコンをクリックし、配置したい場所をクリックしていきます。

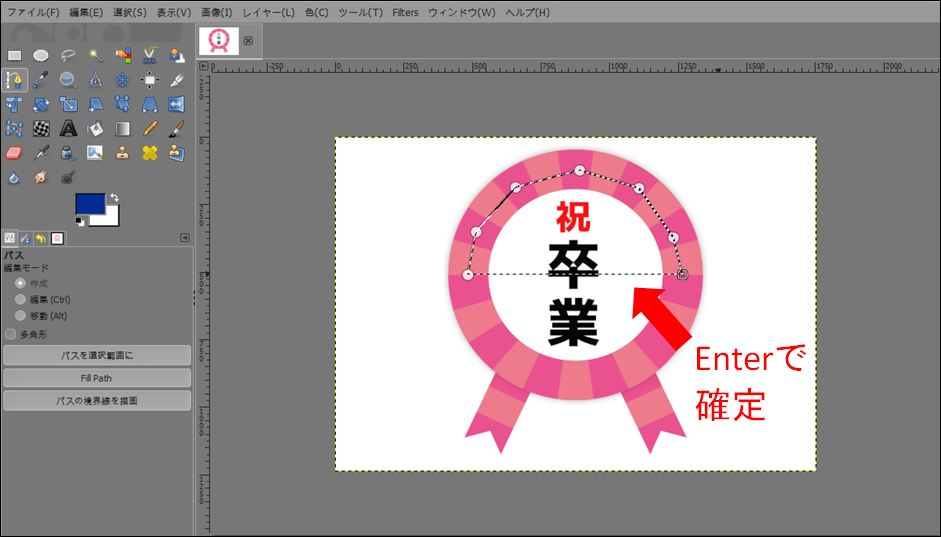
パスを打てたら「Enter」キーを押して確定します。
すると↓のように半円が完成しました。

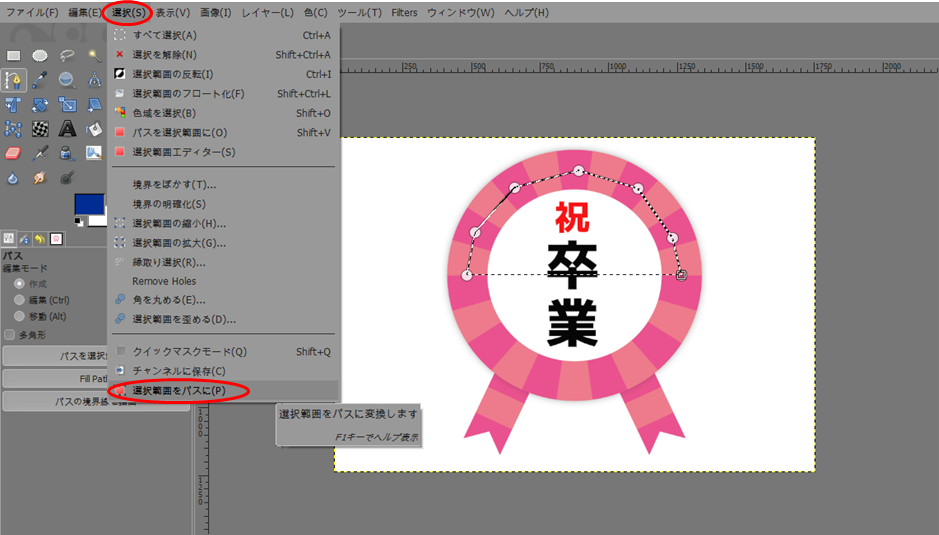
次に「選択」の「選択範囲をパスに」をクリック

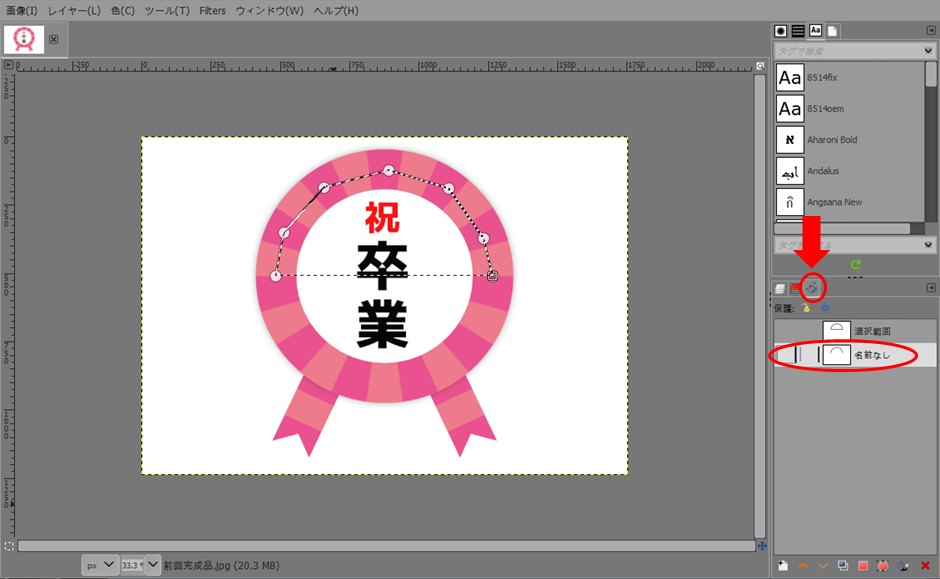
これで↓のような半円のパスが作成されました。

次に画面右側の下にあるタブ「レイヤー・チャンネル・パス」の三種類から「パス」のタブをクリックします。するとそこに「名前なし」というパスがあるので、それをクリック。

これでやっとテキスト変形の”準備”ができました。
テキスト変形
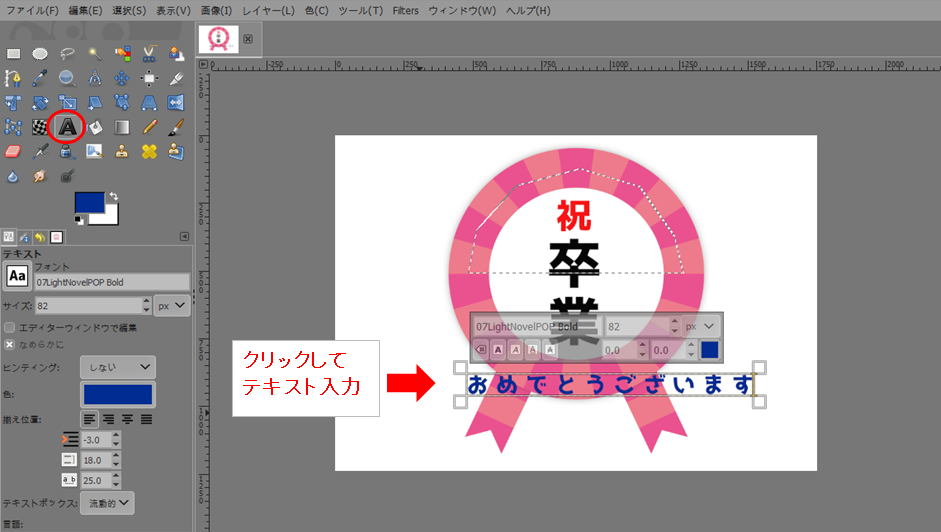
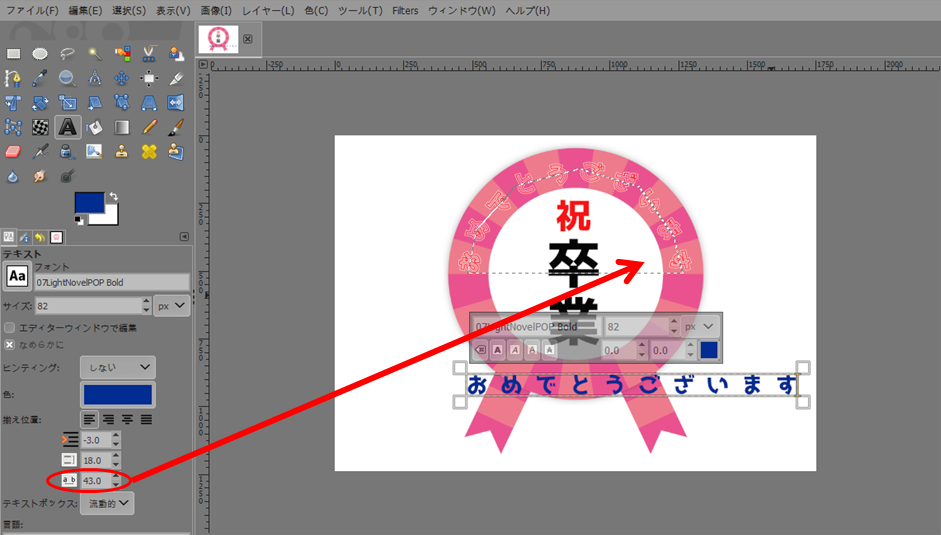
それではさっそく配置したい文字を作業の邪魔にならない位置に入力します。
※今回はテキストの枠は広げずに一回だけクリックして、すぐに文字を入力して下さい。

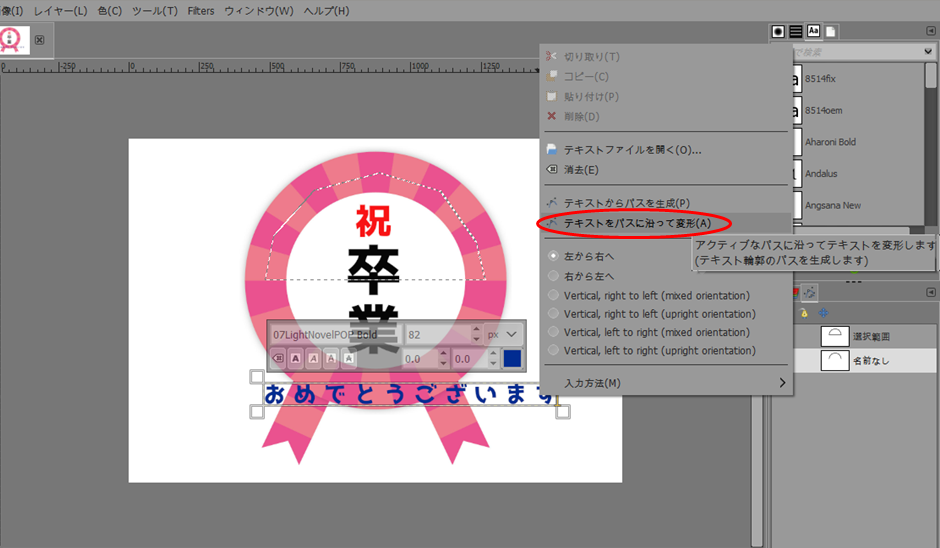
入力できたら、テキストの上で「右クリック」し「テキストをパスに沿って変形」をクリックします

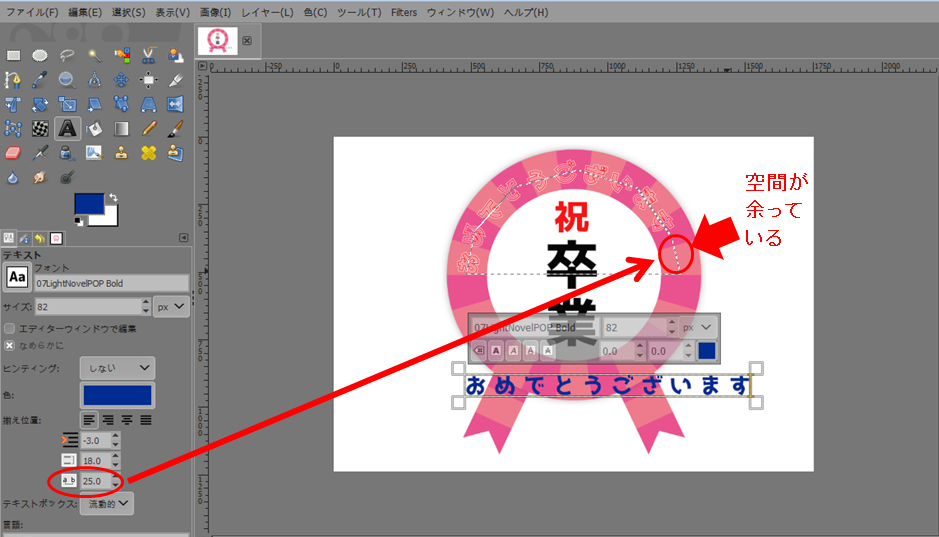
これで変形できました!と言いたい所ですが・・・
見ての通り少し長さが足りませんでした。
原因は画面左下で設定できる「文字間隔」が狭かったからです。

なので文字間隔を少し広げてみましょう。
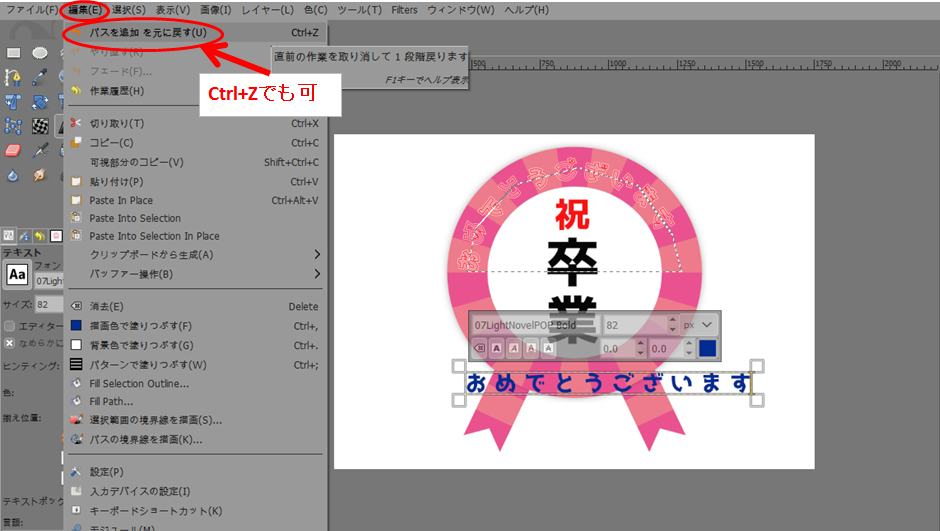
しかしその前に「テキストをパスに沿って変形」の操作を取り消す必要があります。
取り消し方法は「編集」の「パスを追加を元に戻す」をクリックします。
※「Ctrl+Z」キーと言う一つ前の動作を取り消すショートカットコマンドを使ってもOKです。

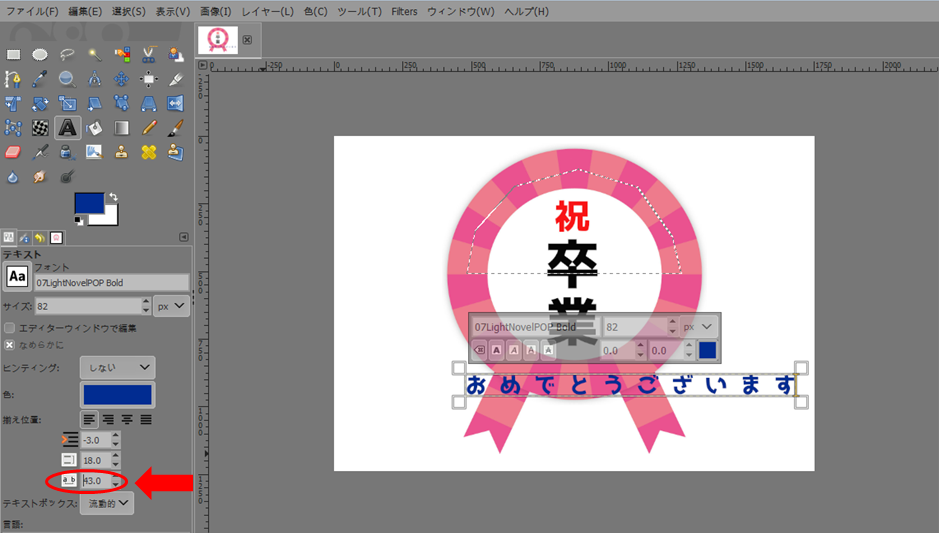
取り消しが出来たら
「文字間隔」を「43」に変更してみます。

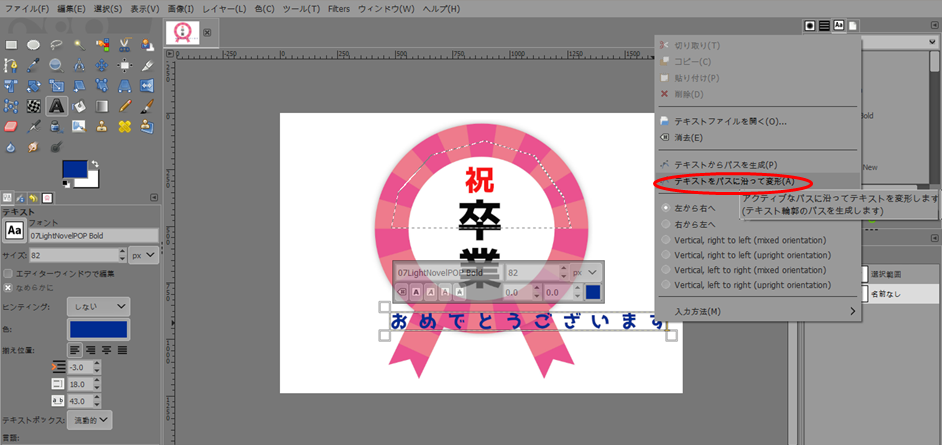
文字間隔が変更できたらテキストの上で「右クリック」し「テキストをパスに沿って変形」をクリックします。

するとピッタリ配置したい場所におさまりました。

これで完成!と言いたい所ですが、これだと変形した文字が枠しかないし、下には入力したテキストも表示されているし・・・完成にはまだまだです。
なので続けて変形した文字に色もつけてみましょう!
変形した文字に色をつける準備
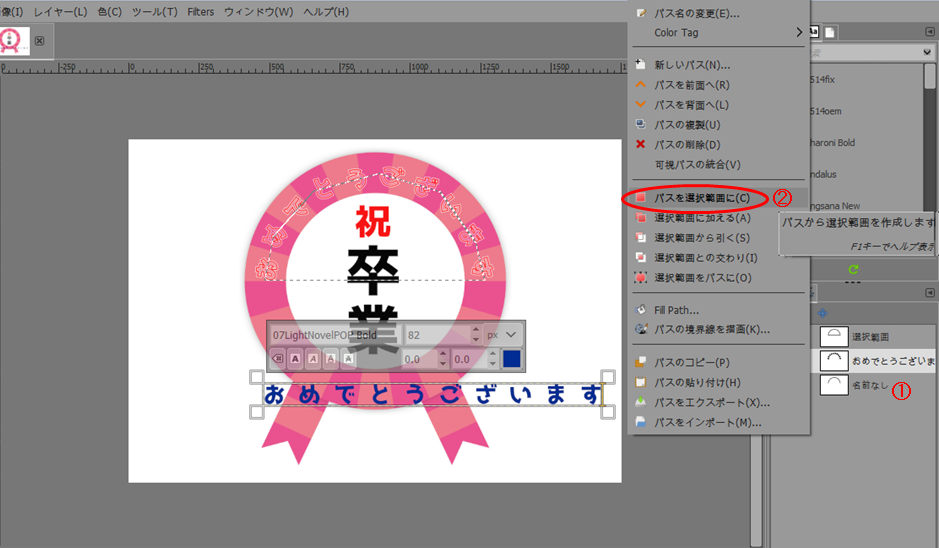
画面右下の「パス」タブに「おめでとうございます」と入力した文字が名前になっているパスがあるのでその上で「右クリック」します。
そして「パスを選択範囲に」をクリック

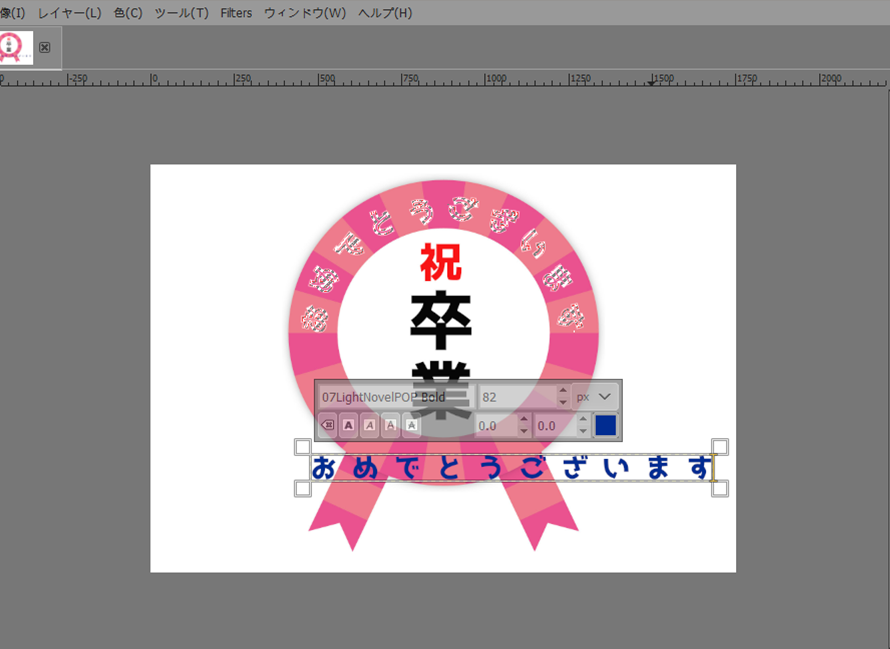
すると↓のようにパスが選択範囲になりました。

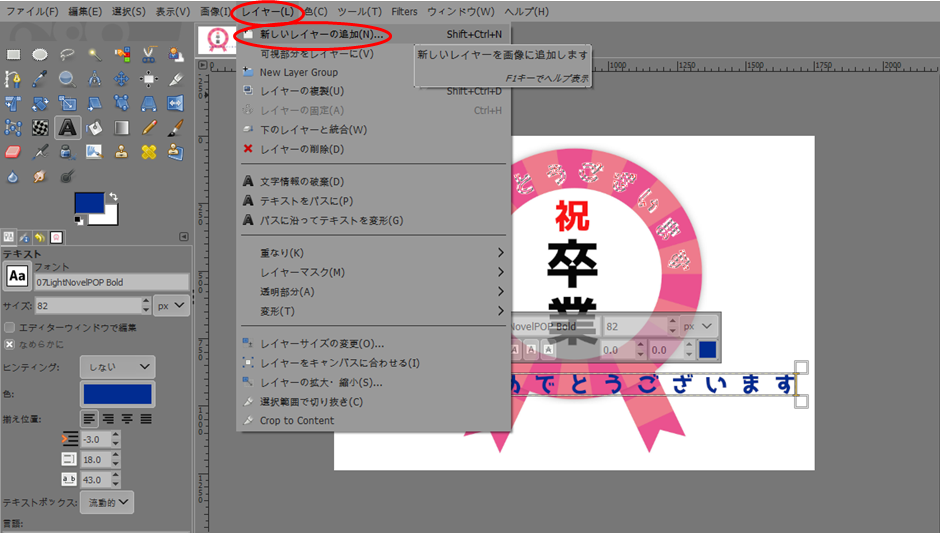
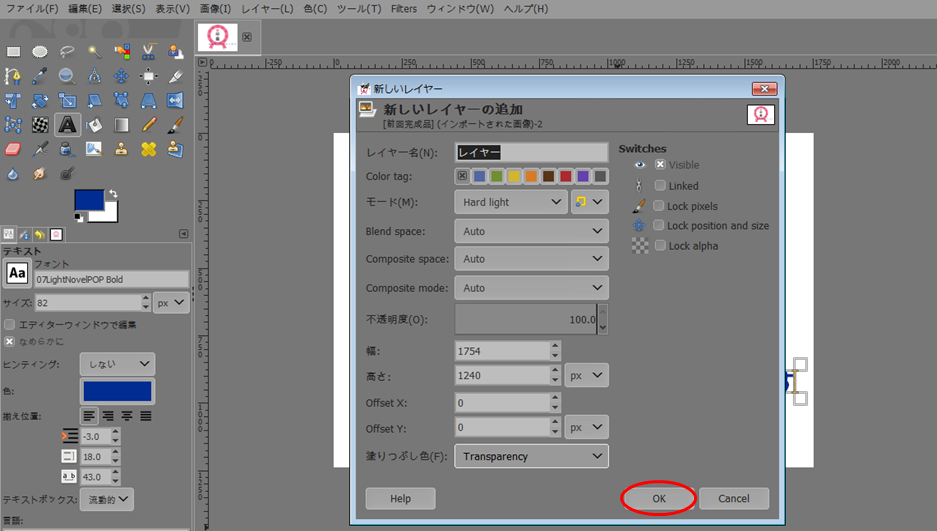
次に「レイヤー」から「新しいレイヤーを追加」をクリックします。

「OK」をクリックします。

ここまでが準備です。
描画色で塗りつぶす
いよいよ文字に色をつけます。
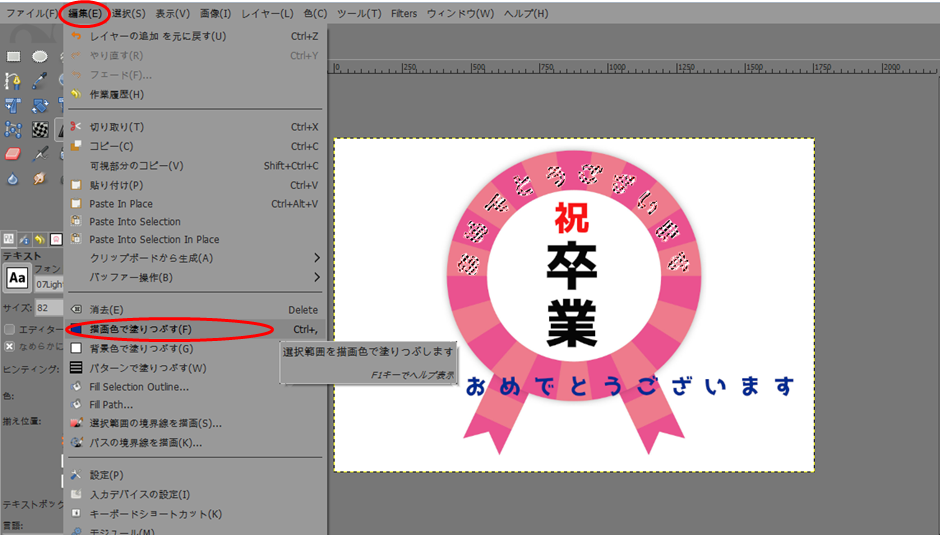
「編集」の「描画色で塗りつぶす」をクリックします。

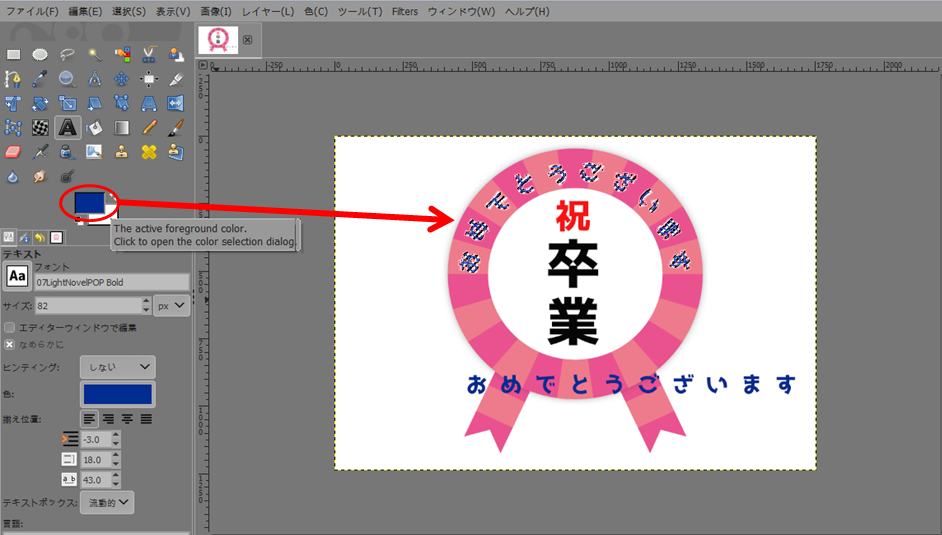
すると描画色に設定してある色に変更されました。
※他の色にしたい時は「描画色で塗りつぶす」をクリックする前に「色を変更」して下さい。

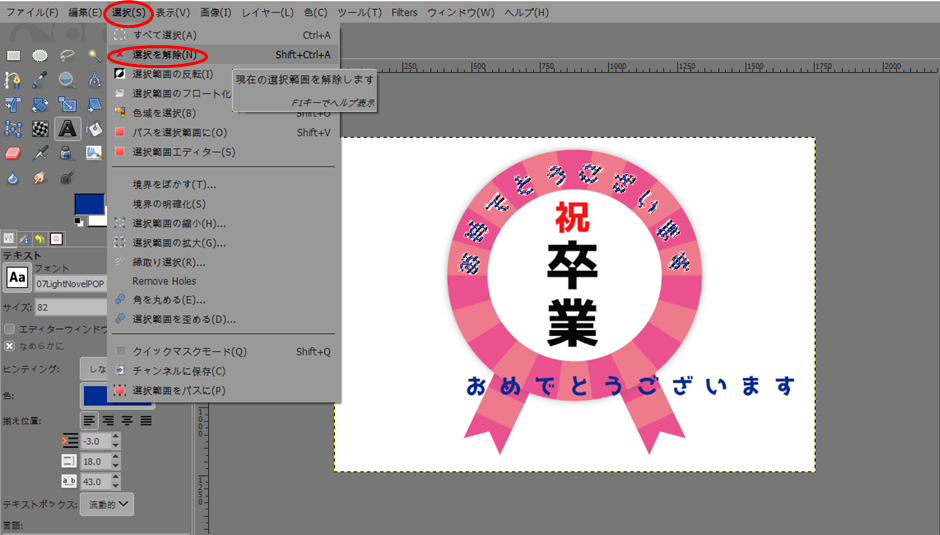
次に「選択」の「選択を解除」をクリックして確定します

では最後に邪魔になっている部分を非表示にしていきます。
余分な個所を非表示にする
まずは変形した文字の周りにある枠を非表示にしましょう。
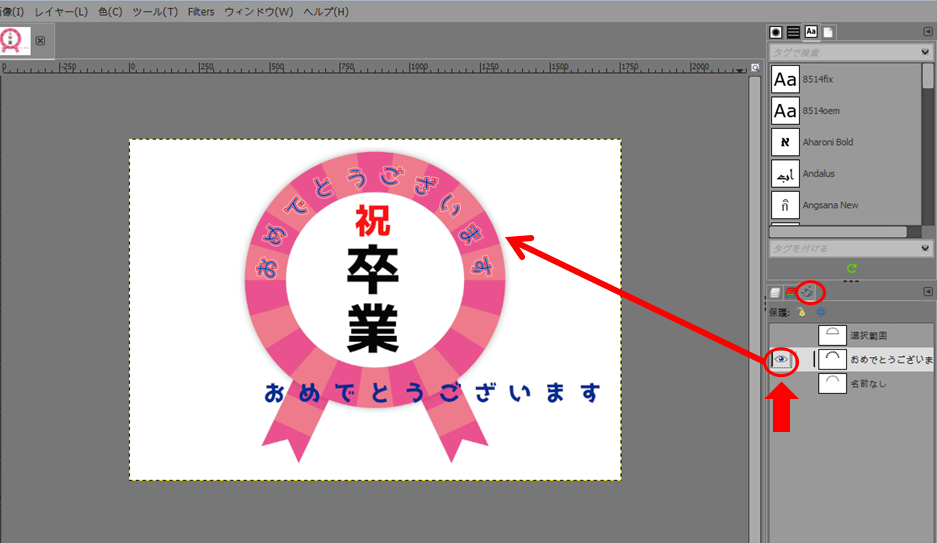
画面右下の「パス」タブにある「おめでとうございます」のパスの横に
目のマークがあるのでそこをクリックします

すると変形した文字の周りにある枠が消えました。
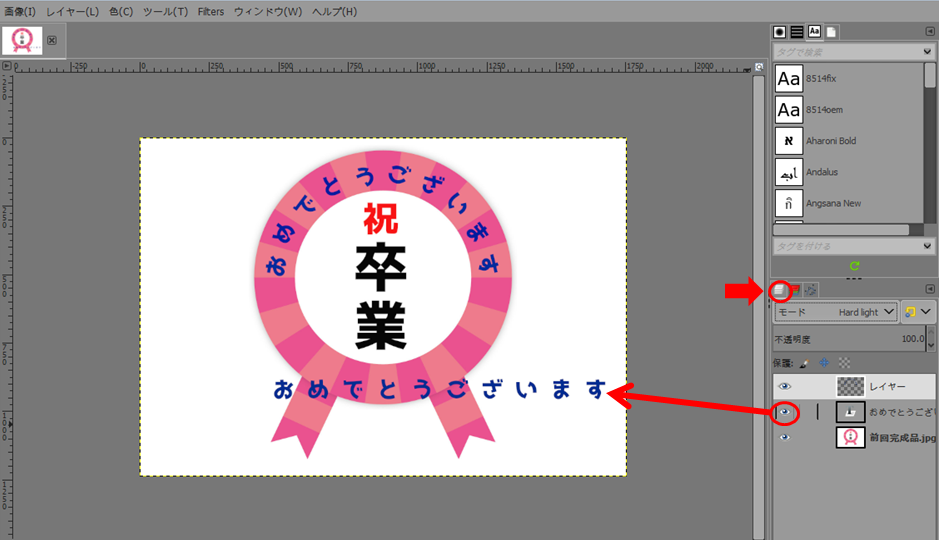
次に画像の下に表示されたままのテキストを消します。
画面右下のタブを「レイヤー」に切り替え「おめでとうございます」の
レイヤーの隣にある目のマークをクリックします。

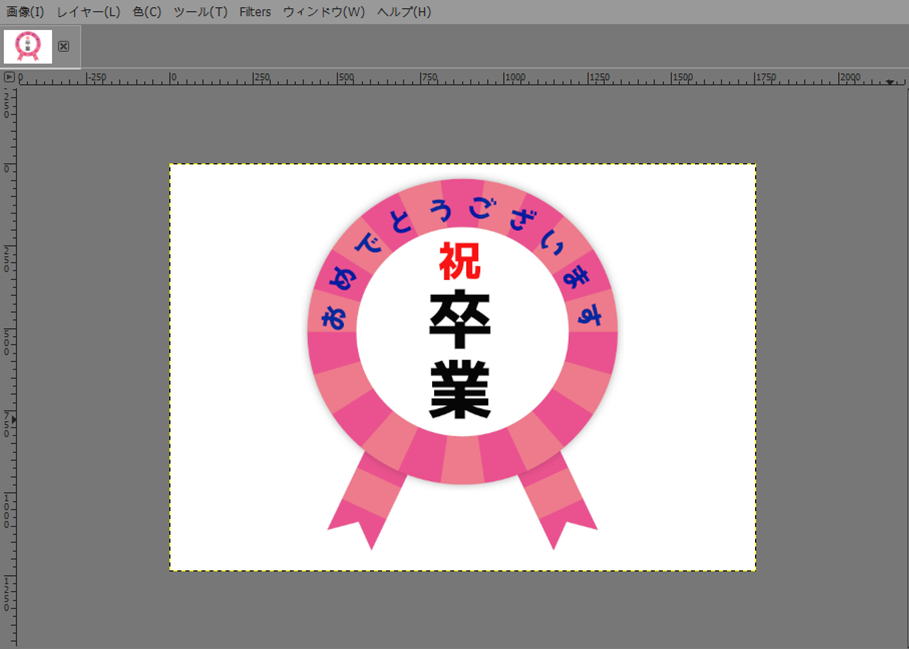
すると↓のように邪魔なものがなくなったので、あとはこの画像をエクスポートして完成です。

おまけ
今回のような半円だけではなく、パスを好きに配置する事で色んな形に
文字を配置する事ができます。
↓は例として波の形に配置してみました。

動画での説明はコチラ↓↓
いかがでしたか!?
今回は「GIMP」のテキスト変形について書いていきました!
今後もっと「GIMP」を使ってみたい方は、下記の本がおすすめです!
ネットで「GIMP」の情報を探すことも出来ますが、外出先や寝る前などに本をペラペラめくって見て、気になったところだけネットで調べるというのもアリかと思います!
というか私はいつもそんな感じで、ゆる~く勉強しています(^_^;)
次の記事↓
前の記事↓






コメント