奥行きのある写真にテキストを貼り付けたい時・・・
テキストをそのまま貼り付けただけでは浮いてしまいます。
そこでGIMPの機能を使ってテキストも奥行きのあるものに変換してみます。

奥行きのあるテキストにする方法はいくつかありますが、今回は簡単な方法を2つご紹介します。
一つ目はテキストを「回転」させて奥行きのあるものに見せる方法です。
回転して奥行きを表現する
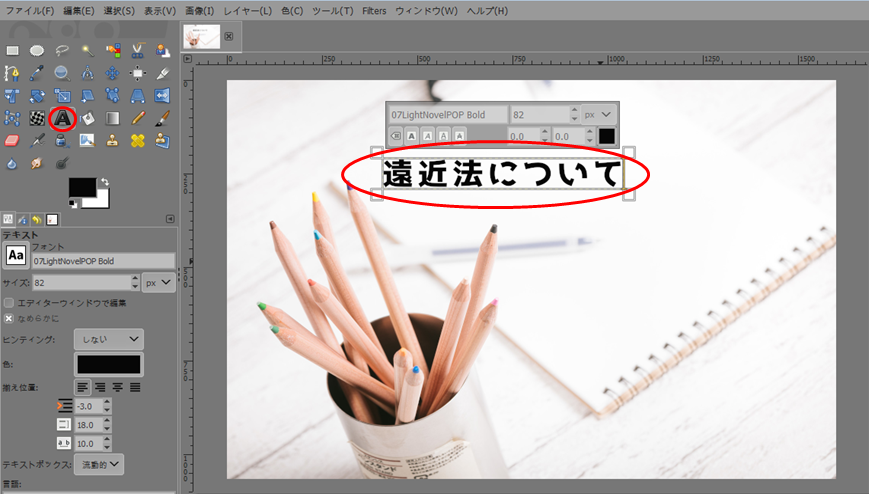
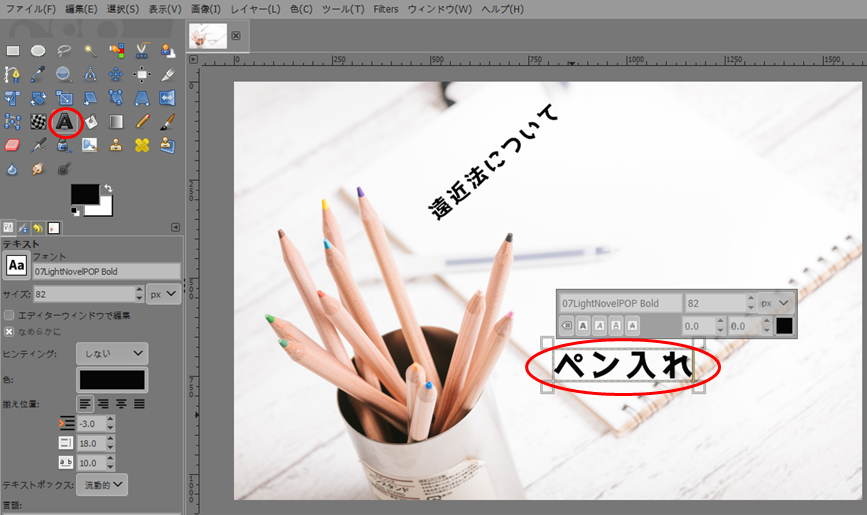
まずはインポートした画像にテキストを入力します。

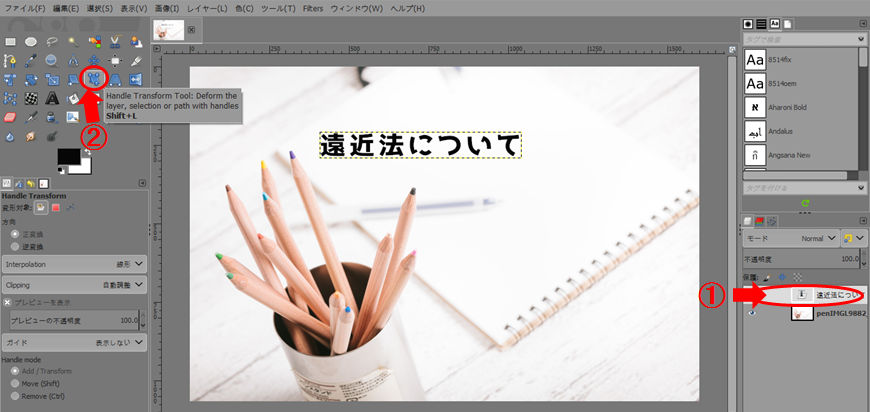
①次に画面右下にできた、さきほど入力したテキスト名をクリックして下さい。
(ここでは「遠近法について」という名前になっています)
②選択したら「Handle Transform…」というアイコンをクリックします。

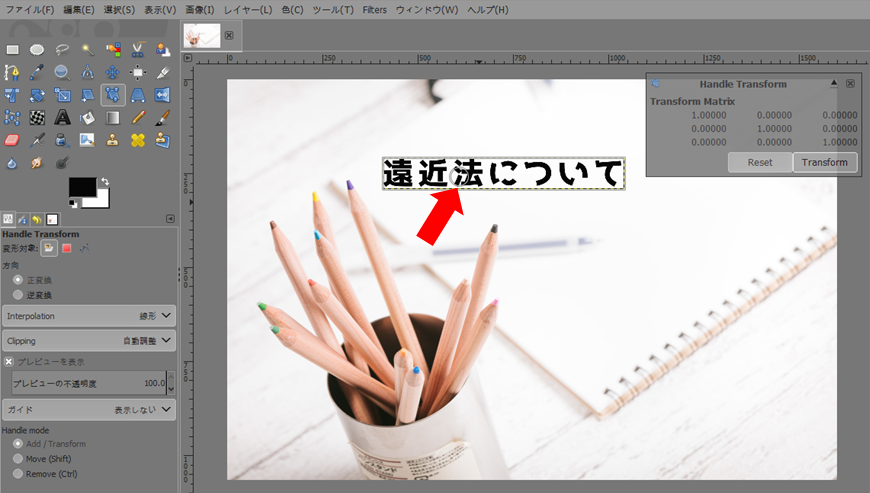
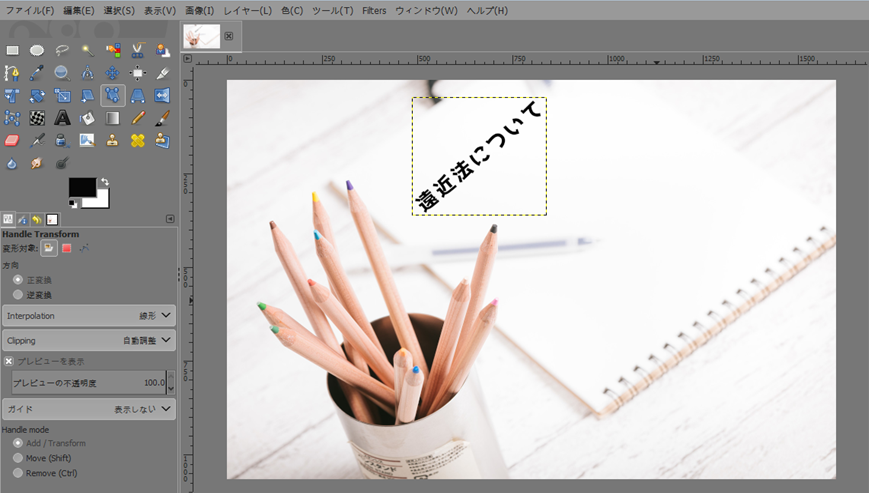
アイコンをクリックしたら入力したテキストの上をクリックします。

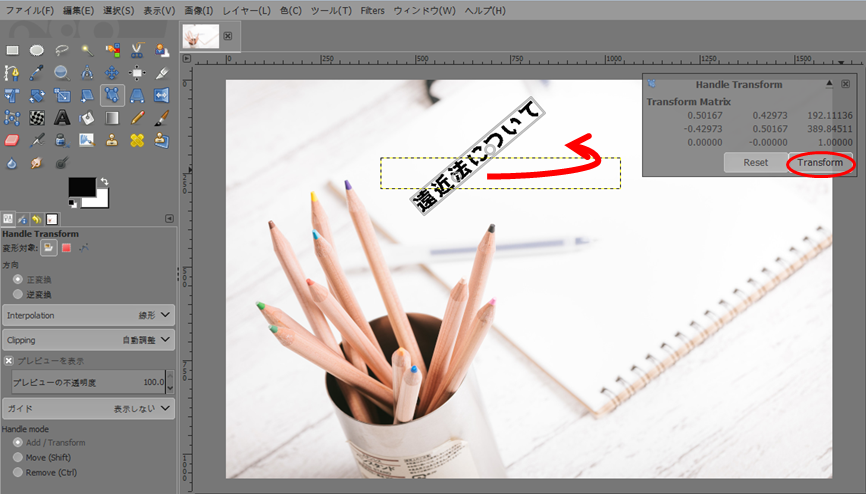
あとはテキストを奥に向かってドラッグします。
気に入った向きにできたら「Transform」ボタンをクリックして完了させます。

こんな感じで奥行きのあるテキストに出来ました。

変形して画像に合わせる
前回の「変形」とは違い、こちらは単純な形にしか変形できませんが
そのかわり前回より簡単に変形させれます。
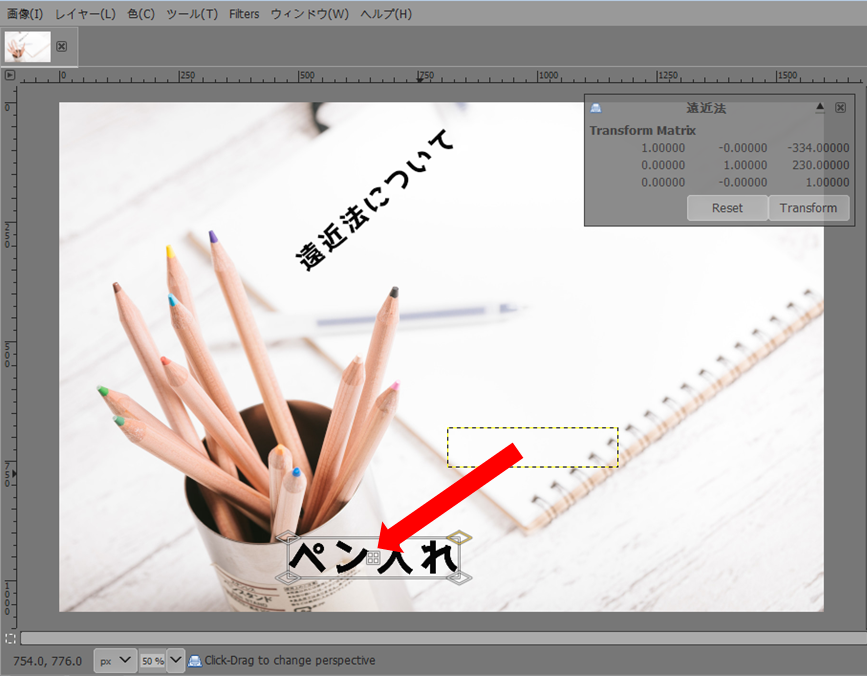
まずは空いているスペースに変形させたいテキストを入力します。

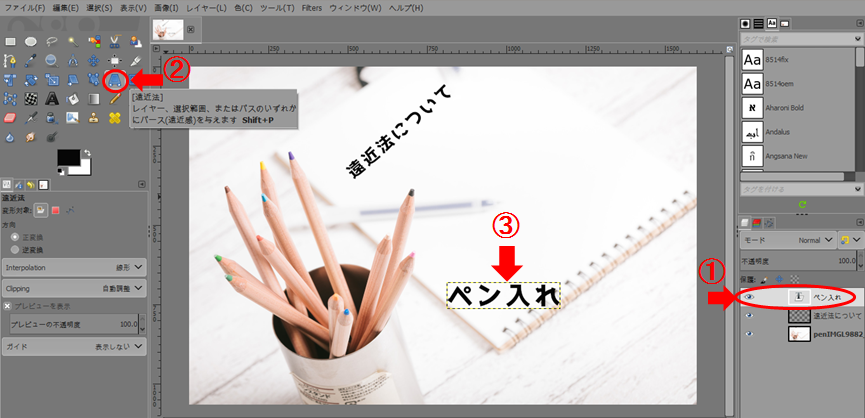
①次に画面右下のテキスト名をクリック
(ここでは「ペン入れ」という名前になっています)
②「遠近法」というアイコンをクリック
③最後に入力したテキストの上をクリックします。

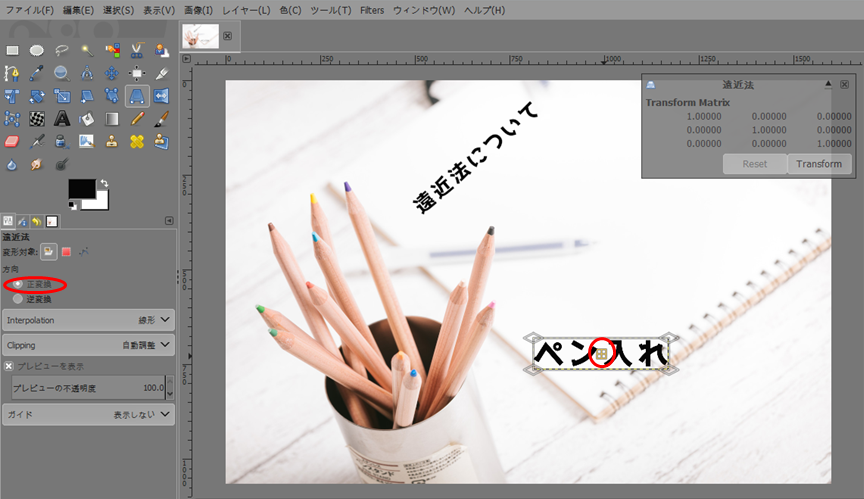
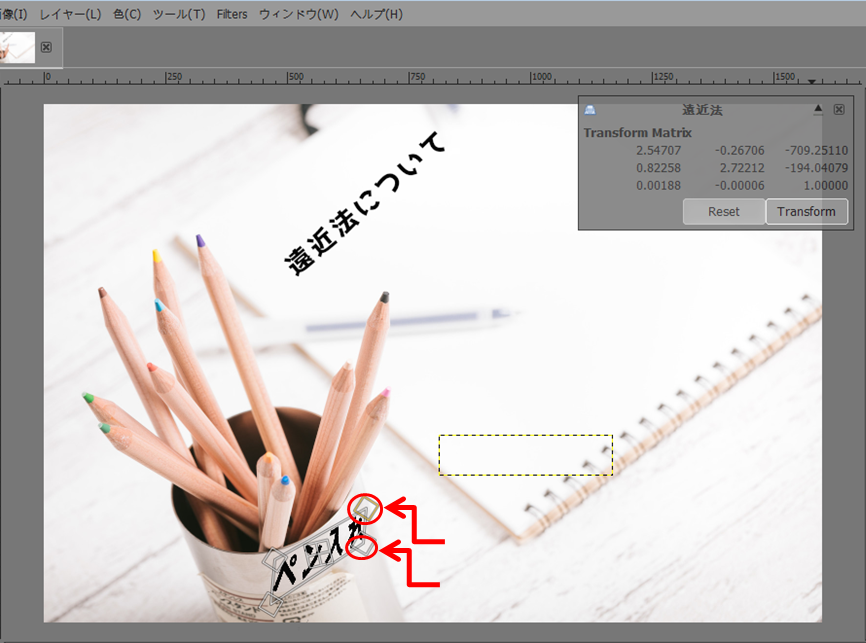
遠近法の方向が「正変換」になっているのを確認したら、
テキストの真ん中に表示されている「田」をクリックしたまま
移動したい箇所にテキストをドラッグします。


移動したらテキストの四隅にある「♢」をドラッグして
ペン入れに合わせた形に変形させます。

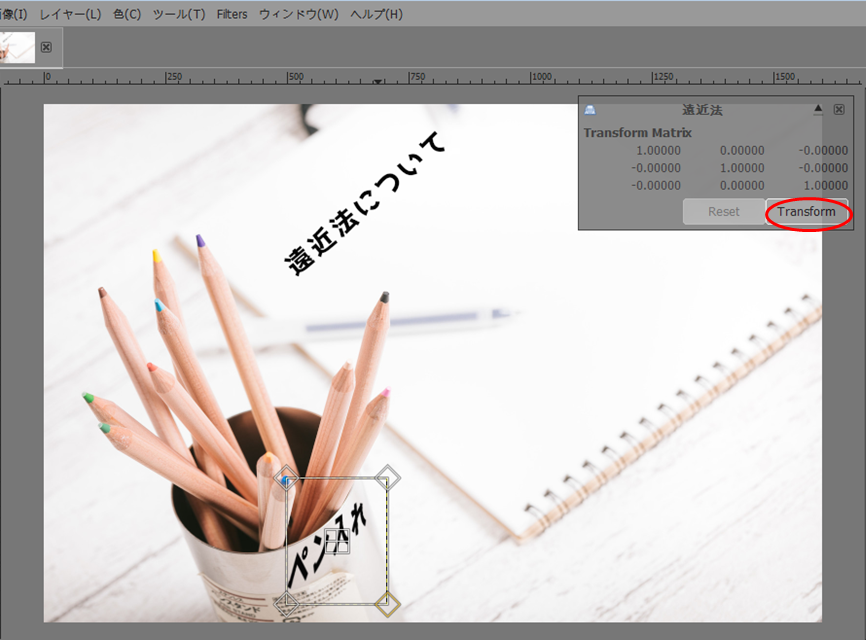
気に入った形に変形できたら「Transform」をクリックして完了させます。

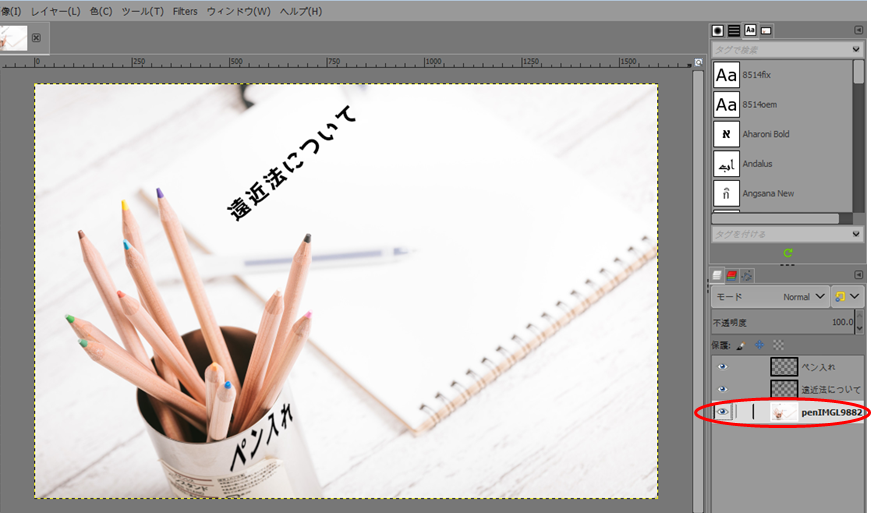
あとは画面右下のインポートした画像名をクリックしてからエクスポート
すれば完成です。

いかがでしたか!?
今回は「GIMP」のテキストを遠近法で表示する方法について書いていきました!
今後もっと「GIMP」を使ってみたい方は、下記の本がおすすめです!
ネットで「GIMP」の情報を探すことも出来ますが、外出先や寝る前などに本をペラペラめくって見て、気になったところだけネットで調べるというのもアリかと思います!
というか私はいつもそんな感じで、ゆる~く勉強しています(^_^;)
次の記事↓
前の記事↓






コメント